
반응형 스킨으로 교체하면 그동안 잘 쓰던 이런저런 부가 기능들 업그레이드 했습니다.
가장 오랜 삽질한게 요 애드블럭인데요. 웹쪽 아는게 별로 없어서 웹개발자라면 금방 끝낼걸 한참 삽질했네요.
안티애드블럭에 관한건 작년 이맘때 처음 붙였습니다. (애드블럭 방지 코드를 달았습니다.)
당시도 마찬가지였지만 웹개발쪽은 모르는 상황이라 그냥 퍼스나콘님 블로그 보고 그대로 따라 했네요.
그리고 검색 더 하다 보니 FuckAdblock 이라는것도 알게 되었고 삽질해서 붙였는데 스킨 업그레이드 하고 FuckAdBlock도 최신으로 업그레이드 하면서 알게 된 사실은… 제대로 붙인게 아니라서 그동안 작동은 퍼스나콘님 방식에 의한것만 작동한거였더군요. -_-;;
이번엔 제대로 붙였고 제대로 작동하는거 전부 확인했네요 ㅎㅎㅎ
1. 설치
– 다운로드: https://github.com/sitexw/FuckAdBlock
다운 받아서 fuckadblock.js 파일만 서버에 업로드 합니다.
티스토리라면 업로드 경로가 전부 image 폴더로 들어가더군요.
2. 스킨수정
<div class="article">
본문내용...
</div>
이렇게 된 부분을 찾습니다. (위 형태가 기본 값일겁니다)
<div class="article">
<div id="원하는ID값">
<div class="adsbygoogle">
본문내용...
</div>
</div>
</div>
이런식으로 수정합니다.
div에 id 값으로 “원하는ID값” 라고 쓴건 맘대로 영어로 고쳐쓰세요.
이제 하단으로 내려갑니다. 밑에 보면 </body> 라고 쓰여진 부분이 보입니다. 그 위에다가 추가해줍니다.
<script>
var strBlockMessege = '<p align="center"><br/>
미안! 광고차단기능 꺼야지만 본문을 볼수 있음.<br/>
Sorry! Please turn off Ad blocking plugin.<br/>
Es tut uns leid! Bitte schalten Sie Werbeblocker -Plugin.<br/>
ごめんなさい!広告のブロックプラグインをオフにしてください。<br/>
抱歉!请关闭广告屏蔽功能插件。<br/>
آسف! الرجاء إيقاف حجب الإعلان المساعد.<br/>
Сожалею! Пожалуйста, отключите блокировку объявлений плагин.<br/>
<br/></p>'
function blockCode() {
var element = document.getElementById("원하는ID값");
element.innerHTML = strBlockMessege;
}
if ($("div.adsbygoogle").css('display') == 'none') {
blockCode()
}
</script>
<script src="./images/fuckadblock.js"> </script>
<script>
if(typeof fuckAdBlock === 'undefined'){
blockCode();
}else{
fuckAdBlock.onDetected(blockCode);
}
fuckAdBlock.setOption({
debug: false,
checkOnLoad: true,
resetOnEnd: false
});
</script>
퍼스나콘님 adsbygoogle 방식이랑 스크립트 방식을 좀 수정했습니다. 퍼스나콘님은 애드블럭 메세지랑 본문 다 로딩한담에 에드블럭 메세지를 가리는 형식이었는데 저는 본문 로딩할때 애드블럭 체크해서 본문을 블럭 메세지로 교체하는 방식입니다.
위 방법은 실제로는 웹브라우져의 소스코드 보기 하면 본문 내용은 다 나옵니다. 단지 유저가 볼때만 안보이는거죠.
만약 소스코드에서도 본문 내용이 안보이게 할려면 서버단에서 판별해서 본문을 안줘야 하는데 뭐 티스토리 서버소스는 손댈수도 없으니 ㅎㅎㅎ

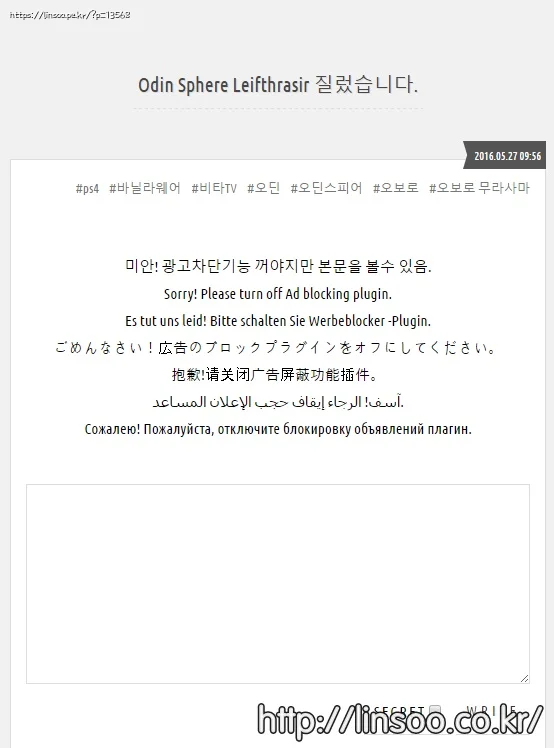
적용하면 이렇게 나옵니다.
참고 사이트:
퍼스나콘의 IT 놀이터 (http://persnacons.tistory.com/393)
FuckAdBlock (https://github.com/sitexw/FuckAdBlock)
답글 남기기