
구글애널리스틱 상당히 오래 전에 등록해서 쓰고 있었는데 당시에는 이거 어떻게 보는건지도 모르겠고 해서
까마득하게 잊고 있었다가 워드프레스에서는 방문자 수라던지 방문 경로라던지 이런저런 정보가 티스토리에 비해
부족하기 때문에 다시 써보자는 생각에 접속해봤더니 옛날과 다르게 상당히 보기 좋게 쉽게 변했더군요.
그래서 추적 코드를 입력해보는데 이거 역시 플러그인을 쓰면 쉽게 사용할 수 있지만 플러그인 사용을 별로 안좋아하는지라
그냥 스킨코드에 쉽게 넣어보기로 했음.
역시 차일드 테마인 function.php에다가 넣는데 (차일드 테마 안쓰면 그냥 테마의 function.php에 넣어도 됨
//---------------------------------------------------------------------------------
// 구글 애널리틱스 코드 추가하기
if ( ! function_exists( 'add_googleAnalytics' ) ) :
function add_googleAnalytics() { ?>
... 이부분에 애널리스틱 코드를 넣는다. ...
<?php
}
add_action('wp_footer', 'add_googleAnalytics');
endif;
애널리스틱 코드는
애널리스틱->관리->속성->추적정보->추적코드에 보면 웹사이트 추적 이라고 나온 아래와 같은 형식의 코드임
<script>
뭔가 코드.... 쏼라쏼라...뭔가 코드.... 쏼라쏼라...뭔가 코드.... 쏼라쏼라...
뭔가 코드.... 쏼라쏼라...뭔가 코드.... 쏼라쏼라...뭔가 코드.... 쏼라쏼라...
뭔가 코드.... 쏼라쏼라...뭔가 코드.... 쏼라쏼라...뭔가 코드.... 쏼라쏼라...
ga('create', '유저코드', 'auto');
ga('send', 'pageview');
</script>
이걸 그대로 잘라서 저기에 붙여준다 그리고 저장하면 끝.
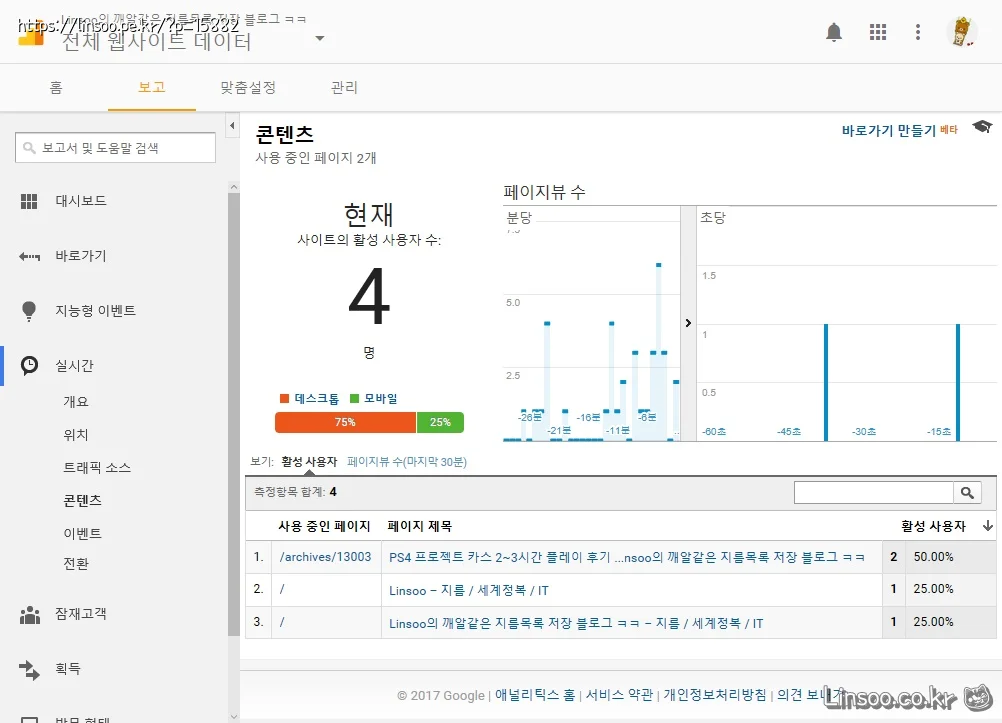
이제 실시간으로 방문자가 어떤 페이지를 보는지도 확인할 수 있음.
(플러그인을 사용하면 애널리스틱 정보 중 일부를 워드프레스 페이지 자체에서 볼 수 있다고 하긴 하지만
그런거에 대해 별 관심은 없음)
답글 남기기