제가 예전에 티스토리에서 워드프레스로 이사오신분들 반드시 해야 할것 라는 글을 쓴적이 있습니다.
요 몇일간 워드프레스 스킨 수정작업을 하다가 깨달은게 있어서 포스팅을 하나 합니다.
예전에는 반드시 썸네일 재생성을 한번 해줘야 한다고 했었는데 이건 스킨에 따라 해주는게 좋은것도 있고 아닌것도 있습니다.
스킨이 어떤 이미지를 써야 하는지 확인을 해야 하는데 현재 사용중인 스킨인 modernize 는 썸네일이 필요하지 않습니다.
그냥 본문이미지 풀사이즈를 그대로 가져다가 화면 영역에 맞게 잘라쓰더군요.
덕분에 페이지 마다 다르긴 하지만 큰 이미지 쓴 글들이 많은 페이지는 트래픽 테스트 해보면 뷰당 2~5MB 의 트래픽이
발생하기도 합니다. (지난번 테마도 그랬고 트래픽 별 신경 안쓰고 만드시는 분들이 의외로 많은거 같습니다)
그래서 이번엔 스킨에 맞는 썸네일을 등록해서 생성하기로 했습니다.
기본 150, 768, 1024 썸네일은 생각해보니 굳이 필요 없더군요. 쓸때 없이 용량만 차지합니다.

참고로 이건 여태 사용하던 디폴트 옵션으로 썸네일을 만들었을때 용량입니다.

이건 썸네일이 없는 오리지날 상태의 용량이고요. (100% 이미지는 아니고 일부 몇개 압축파일이 있긴 합니다)
차이는 1,081,656,956 byte로 약 1기가 정도 차이가 납니다. 파일 갯수는 30704개 가량 차이 나고요.
솔직히 개인서버라 용량은 별 걱정이 안되는데 어차피 별로 쓰지도 않는 파일들 많이 가지고 있을 필요가 없지요.
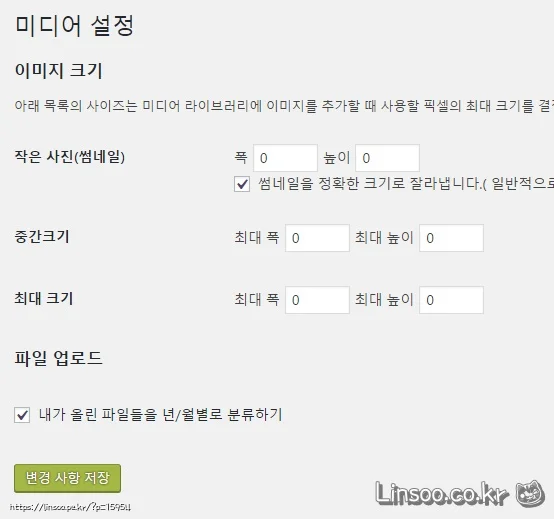
1. 기존 썸네일 크기 생성하지 않게 한다.

설정에 미디어를 썸네일 크기가 나오는데 위 수치를 전부 0으로 해줍니다.
그러면 이미지 추가 할때 마다 썸네일 파일을 생성하지 않습니다. (기본적으론 사진 한장 올리면 3개의 파일이 추가됨)
2. 기존의 썸네일 파일을 전부 삭제한다.
처음엔 리눅스 명령으로 삭제 할려다가 워드프레스 플러그인으로 손쉽게 삭제할 수 있는게 있더군요.
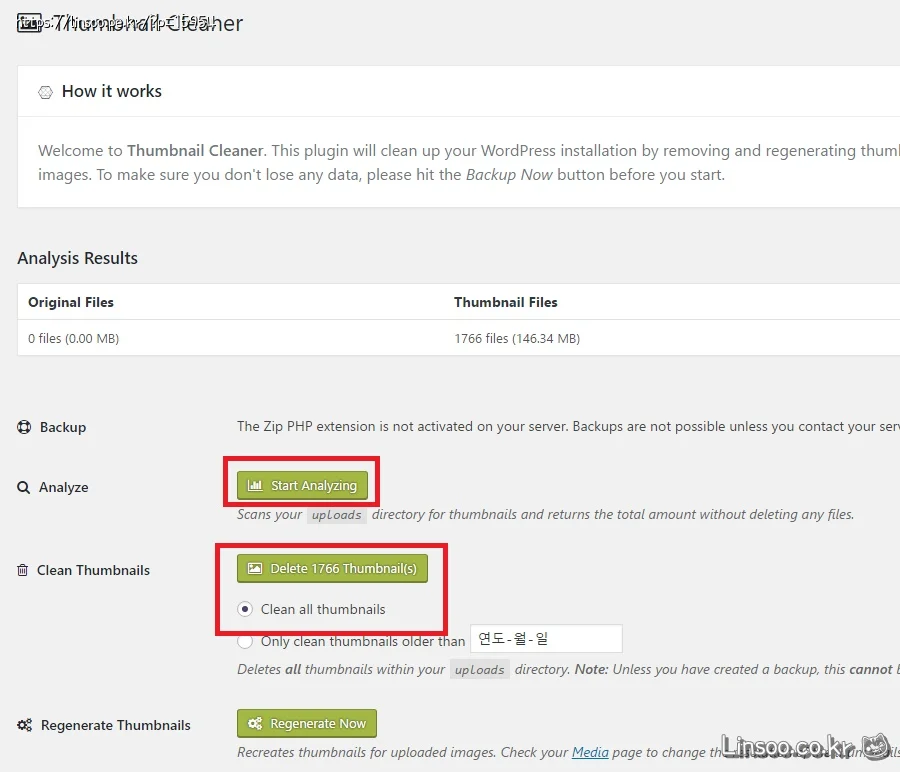
Thumbnail Cleaner 라는 플러그인을 설치합니다.

분석버튼을 누르면 현재 썸네일 파일 갯수랑 용량이 나옵니다.
위 스샷은 현재 썸네일 리젠하는중에 찍어서 많이 안나왔네요.
그리고 밑에 삭제 버튼을 눌러서 삭제하면 됩니다.
저는 php zip 모듈이 활성화가 된게 아니라서 백업 버튼이 나오진 않았습니다만 언제나 플러그인이라던지 돌리기 전에
백업은 반드시 절대로 필수적으로 하고 하는게 좋습니다.
3. function.php 에 원하는 사이즈 썸네일을 추가한다.
//modernize-linsoo 전용 섬네일 크기 추가 add_image_size( 'thumb-linsoo', 658, 165, true );
이건 스킨마다 다르니 사이즈는 알아서.
첫번째 인자는 the_post_thumbnail() 인자로 들어갈 이름이고
the_post_thumbnail('thumb-linsoo');
두번째 세번째 인자는 가로 세로 마지막 인자는 true이면 이미지 크롭을 하고 false면 오리지날 그대로 쓰는듯.
썸네일용이니 크롭하는게 좋습니다.
4. 썸네일을 다시 생성한다.
Regenerate Thumbnails 플러그인이 써본것중 제일 좋은거 같습니다. (개인적으론)
이건 뭐 그냥 버튼 하나 눌러주면 땡입니다.
저는 서버가 느려서 그런지 다시 생성하는데 약 37분 걸리더군요.
htop으로 확인해보니 멀티코어 쓰지도 않는 상황이라 (당연한건가 웹이니) 가뜩이나 느린 셀레론이라 오래걸리네요.
리젠 이후론 그냥 이미지 추가 기능으로 해도 워드프레스가 알아서 썸네일을 같이 추가합니다.
5. 마무리(?)
재 생성하니 8108개의 썸네일 파일이 생겼고 용량은 약 761.19 MB 이더군요.
뭐 이전보다 240메가 가량 줄어들었네요 ㅎㅎㅎ
파일 갯수가 3만개 가량에서 8000여개로 줄어든걸로 만족합니다. (파일 많으면 백업 오래걸려서…)
답글 남기기