
네이버 웹마스터에서 메일이 왔음.
이게 왜 왔나 했더니 예전에 소유확인용으로 받은 html 파일을 서버에서 삭제해서 생긴일이다.
그래서 재등록 하고 나서 확인하는데 대부분이 예전에 나오던 상태 그대로 나오는데 눈에 띄는게 있었음.

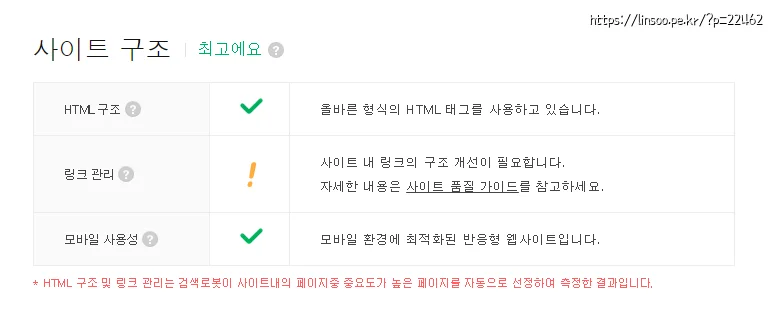
사이트 구조 링크 관리에 ! 느낌표가 있어서 사이트 품질 가이드를 들어가 확인해보니

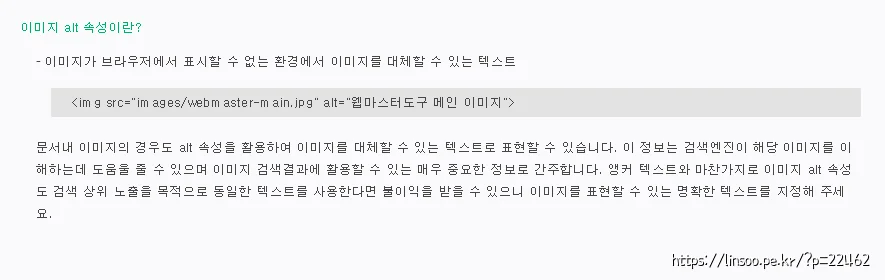
내 블로그 이미지 대부분이 alt 항목이 없기 때문이었음.
워드프레스 미디어 페이지에 alt 항목 꾸준히 등록갱신 해줬는데 워드프레스는 메타데이터를 참조해서 페이지 열릴때 마다 조합해서 최신 데이터로 나오는게 아니라 글 작성 당시 만들어진 text에 없으면 안나옴.
그래서 본문 단어를 자동으로 붙여주는 플러그인이 몇개 있어서 써보니 딱히 맘에 들지 않았음.
그래서 페이지 요청할때 마다 메타데이터 읽어서 본문에 추가되게 코드를 작업했음.
내 블로그 서버는 성능이 좋지 않기 때문에 처음엔 자바스크립트로 클라이언트에서 처리해서 넣어주다가 검색엔진봇들은 자바스크립트 지원 안하는것도 있다는걸 알아서 서버단에서 다 넣어서 주는게 낫겠다 싶어서 삽질을 좀 함.
function replace_altTag($contents){
if(is_single()){
//본문에 첨부되어있던 alt 태그 내용 구함
preg_match_all("/<img[^>]*alt=["']?([^>"']+)["']?[^>]*>/i", $contents, $removeAltTagMatches);
$total = count ($removeAltTagMatches[0]);
//본문 작성시 들어간 태그를 전부 공란으로 바꾼다.
for($cnt =0; $cnt<$total; $cnt++){
$contents = str_replace('.$removeAltTagMatches[1][$cnt].'"', '',$contents);
}
//본문에 포함된 태그중에 이미지 첨부id를 추출한다.
preg_match_all("/<img[^>]*wp-image-([^>"']+)["']?[^>]*>/i", $contents, $matches);
$total = count ($matches[0]);
for($cnt =0; $cnt<$total; $cnt++){
$tagStr = $matches[0][$cnt];
$idNum = preg_replace("/[^0-9]*/s", "", $matches[1][$cnt]);
//첨부파일id로 alt 태그를 가져온다
$altText = (get_post_meta($idNum, '_wp_attachment_image_alt'))[0];
$tagStr = str_replace('', '.$altText.'"' ,$tagStr);
$contents = str_replace($matches[0][$cnt], $tagStr, $contents);
}
}
return $contents;
}
add_filter('the_content','replace_altTag');
function replace_altTag($contents){
if(is_single()){
//본문에 첨부되어있던 alt 태그 내용 구함
preg_match_all("/<img[^>]*alt=["']?([^>"']+)["']?[^>]*>/i", $contents, $removeAltTagMatches);
$total = count ($removeAltTagMatches[0]);
//본문 작성시 들어간 태그를 전부 공란으로 바꾼다.
for($cnt =0; $cnt<$total; $cnt++){
$contents = str_replace('.$removeAltTagMatches[1][$cnt].'"', '',$contents);
}
//본문에 포함된 태그중에 이미지 첨부id를 추출한다.
preg_match_all("/<img[^>]*wp-image-([^>"']+)["']?[^>]*>/i", $contents, $matches);
$total = count ($matches[0]);
for($cnt =0; $cnt<$total; $cnt++){
$tagStr = $matches[0][$cnt];
$idNum = preg_replace("/[^0-9]*/s", "", $matches[1][$cnt]);
//첨부파일id로 alt 태그를 가져온다
$altText = (get_post_meta($idNum, '_wp_attachment_image_alt'))[0];
$tagStr = str_replace('', '.$altText.'"' ,$tagStr);
$contents = str_replace($matches[0][$cnt], $tagStr, $contents);
}
}
return $contents;
}
add_filter('the_content','replace_altTag');
function replace_altTag($contents){
if(is_single()){
//본문에 첨부되어있던 alt 태그 내용 구함
preg_match_all("/<img[^>]*alt=["']?([^>"']+)["']?[^>]*>/i", $contents, $removeAltTagMatches);
$total = count ($removeAltTagMatches[0]);
//본문 작성시 들어간 태그를 전부 공란으로 바꾼다.
for($cnt =0; $cnt<$total; $cnt++){
$contents = str_replace('.$removeAltTagMatches[1][$cnt].'"', '',$contents);
}
//본문에 포함된 태그중에 이미지 첨부id를 추출한다.
preg_match_all("/<img[^>]*wp-image-([^>"']+)["']?[^>]*>/i", $contents, $matches);
$total = count ($matches[0]);
for($cnt =0; $cnt<$total; $cnt++){
$tagStr = $matches[0][$cnt];
$idNum = preg_replace("/[^0-9]*/s", "", $matches[1][$cnt]);
//첨부파일id로 alt 태그를 가져온다
$altText = (get_post_meta($idNum, '_wp_attachment_image_alt'))[0];
$tagStr = str_replace('', '.$altText.'"' ,$tagStr);
$contents = str_replace($matches[0][$cnt], $tagStr, $contents);
}
}
return $contents;
}
add_filter('the_content','replace_altTag');
차일드 테마에 function.php 파일에 넣어주면 됨.
본문 텍스트에 딸려들어갔던 alt 항목은 전부 비우고 메타 데이터를 읽어서 alt 텍스트 항목을 채워주도록 작동함.
평소에 정규식 좀 배워뒀다면 금방 했을텐데 정규식 삽질때문에 시간을 많이 소요함. -_-;
답글 남기기