
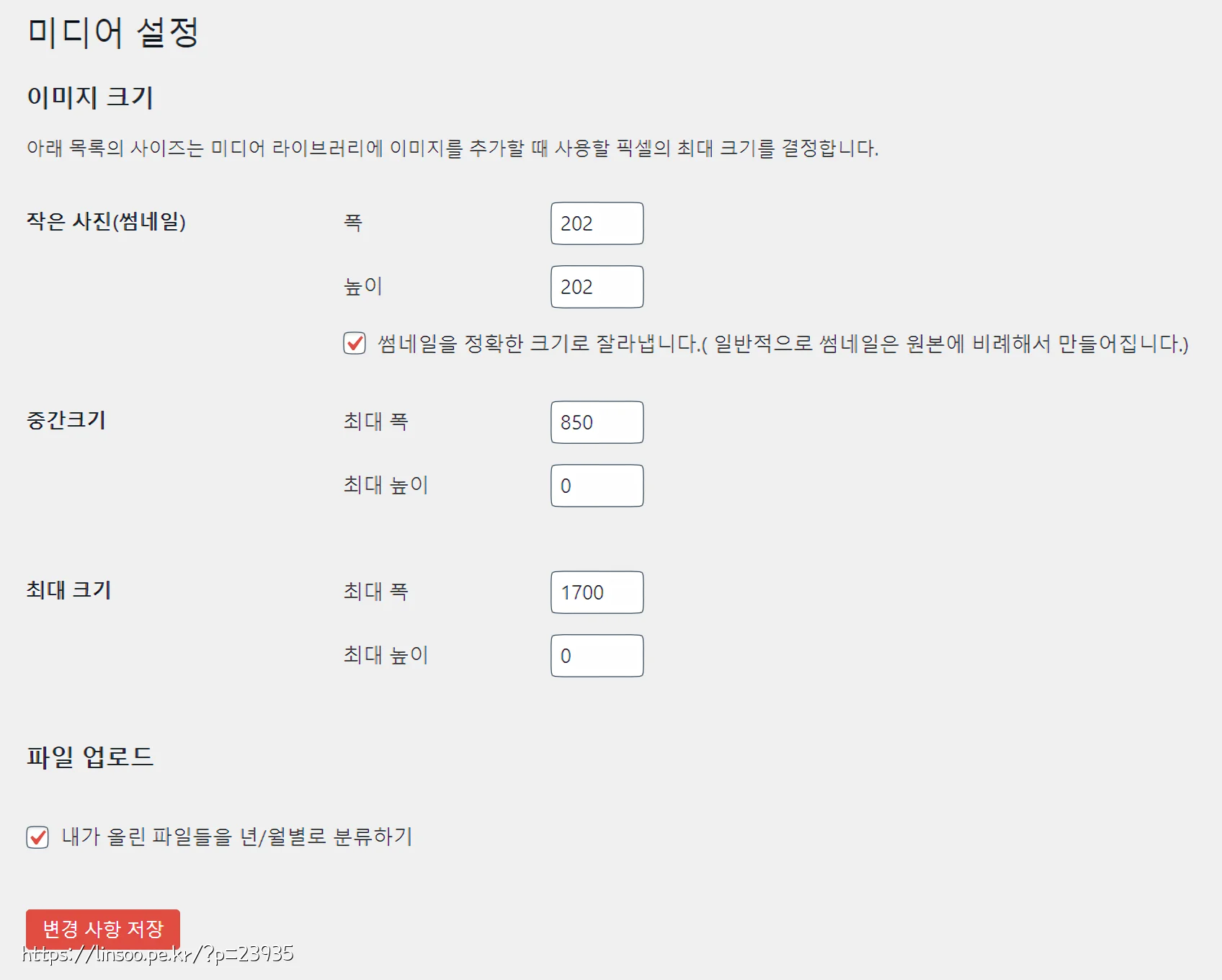
썸네일 생성할때 저렇게 가로세로비를 맞추고 정확한 크기로 잘라냅니다에 체크를 해도 (Crop 옵션임) 실제로 썸네일 생성할때 이미지의 세로값이 세팅된 값 보다 작으면 이미지 세로값에 맞춰서 크롭하도록 작동되고 있음.
왜 그런 처리를 했는지는 잘 모르겠음. 워드프레스 개발진의 뭔가 철학이 있겠지.

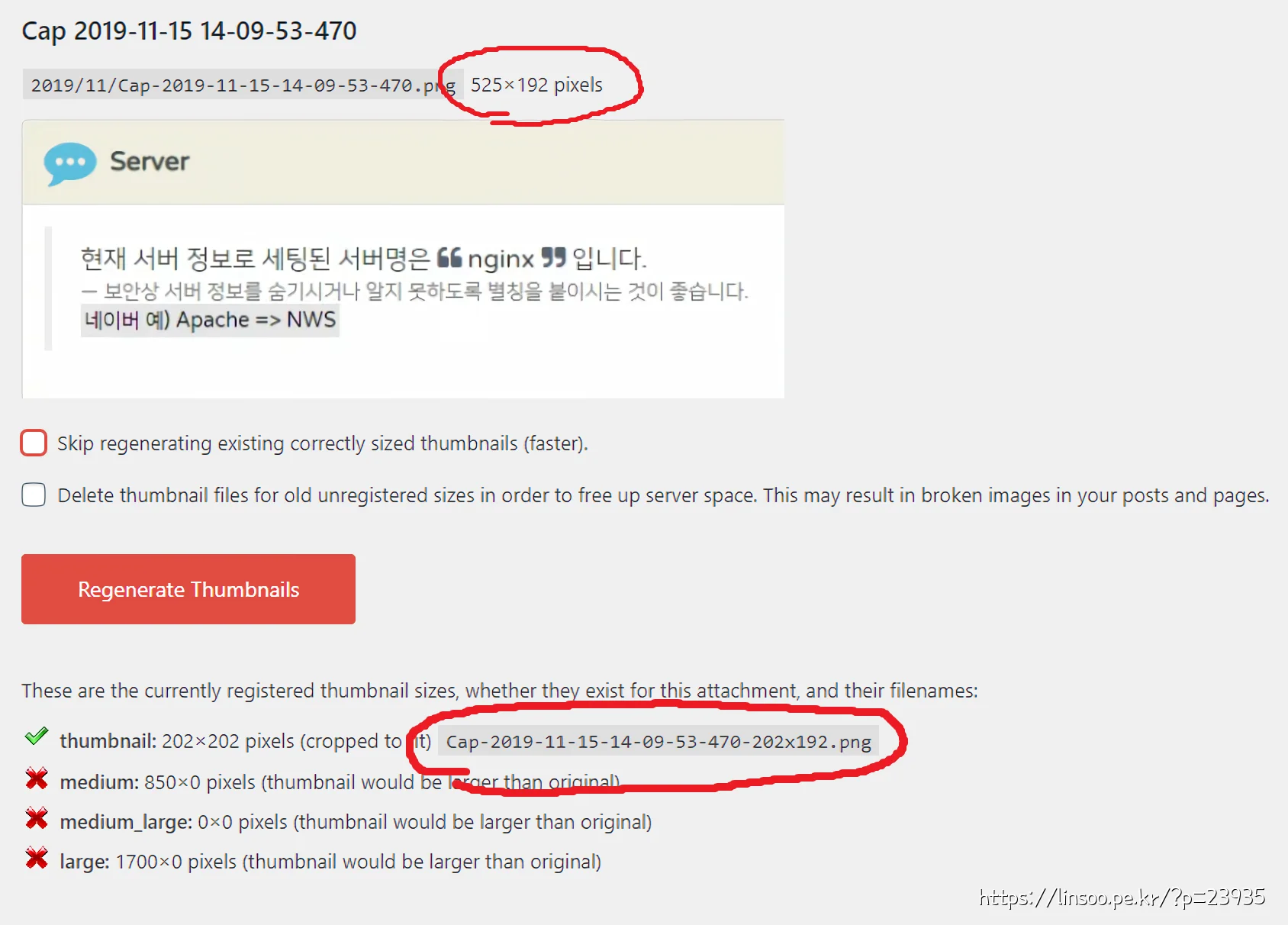
원본 크기가 525×192 인데 설정에 202×202 크롭 옵션이 있지만 실제론 202×192로 생성됨
function thumbnailCropping( $default, $orig_w, $orig_h, $new_w, $new_h, $crop ){
if ( !$crop )
return null; // $crop값이 true이거나 배열로 들어올때만 통과한다.
$aspect_ratio = $orig_w / $orig_h;
$size_ratio = max($new_w / $orig_w, $new_h / $orig_h);
$crop_w = round($new_w / $size_ratio); //반올림 해서 정수로 맞춤
$crop_h = round($new_h / $size_ratio);
$s_x = floor( ($orig_w - $crop_w) / 2 ); //소수점 버림 함수
$s_y = floor( ($orig_h - $crop_h) / 2 );
//크롭 옵션중에 좌측 우측 상하 기준 옵션이 붙을때 처리
if( is_array( $crop ) ) {
if( $crop[0] === "left" ) {
$s_x = 0;
} else if($crop[0] === "right" ) {
$s_x = $orig_w - $crop_w;
}
if( $crop[1] === "top" ) {
$s_y = 0;
} else if($crop[1] === "bottom") {
$s_y = $orig_h - $crop_h;
}
}
return array( 0, 0, (int) $s_x, (int) $s_y, (int) $new_w, (int) $new_h, (int) $crop_w, (int) $crop_h );
}
add_filter( 'image_resize_dimensions', 'thumbnailCropping', 10, 6 );
function thumbnailCropping( $default, $orig_w, $orig_h, $new_w, $new_h, $crop ){
if ( !$crop )
return null; // $crop값이 true이거나 배열로 들어올때만 통과한다.
$aspect_ratio = $orig_w / $orig_h;
$size_ratio = max($new_w / $orig_w, $new_h / $orig_h);
$crop_w = round($new_w / $size_ratio); //반올림 해서 정수로 맞춤
$crop_h = round($new_h / $size_ratio);
$s_x = floor( ($orig_w - $crop_w) / 2 ); //소수점 버림 함수
$s_y = floor( ($orig_h - $crop_h) / 2 );
//크롭 옵션중에 좌측 우측 상하 기준 옵션이 붙을때 처리
if( is_array( $crop ) ) {
if( $crop[0] === "left" ) {
$s_x = 0;
} else if($crop[0] === "right" ) {
$s_x = $orig_w - $crop_w;
}
if( $crop[1] === "top" ) {
$s_y = 0;
} else if($crop[1] === "bottom") {
$s_y = $orig_h - $crop_h;
}
}
return array( 0, 0, (int) $s_x, (int) $s_y, (int) $new_w, (int) $new_h, (int) $crop_w, (int) $crop_h );
}
add_filter( 'image_resize_dimensions', 'thumbnailCropping', 10, 6 );
function thumbnailCropping( $default, $orig_w, $orig_h, $new_w, $new_h, $crop ){
if ( !$crop )
return null; // $crop값이 true이거나 배열로 들어올때만 통과한다.
$aspect_ratio = $orig_w / $orig_h;
$size_ratio = max($new_w / $orig_w, $new_h / $orig_h);
$crop_w = round($new_w / $size_ratio); //반올림 해서 정수로 맞춤
$crop_h = round($new_h / $size_ratio);
$s_x = floor( ($orig_w - $crop_w) / 2 ); //소수점 버림 함수
$s_y = floor( ($orig_h - $crop_h) / 2 );
//크롭 옵션중에 좌측 우측 상하 기준 옵션이 붙을때 처리
if( is_array( $crop ) ) {
if( $crop[0] === "left" ) {
$s_x = 0;
} else if($crop[0] === "right" ) {
$s_x = $orig_w - $crop_w;
}
if( $crop[1] === "top" ) {
$s_y = 0;
} else if($crop[1] === "bottom") {
$s_y = $orig_h - $crop_h;
}
}
return array( 0, 0, (int) $s_x, (int) $s_y, (int) $new_w, (int) $new_h, (int) $crop_w, (int) $crop_h );
}
add_filter( 'image_resize_dimensions', 'thumbnailCropping', 10, 6 );
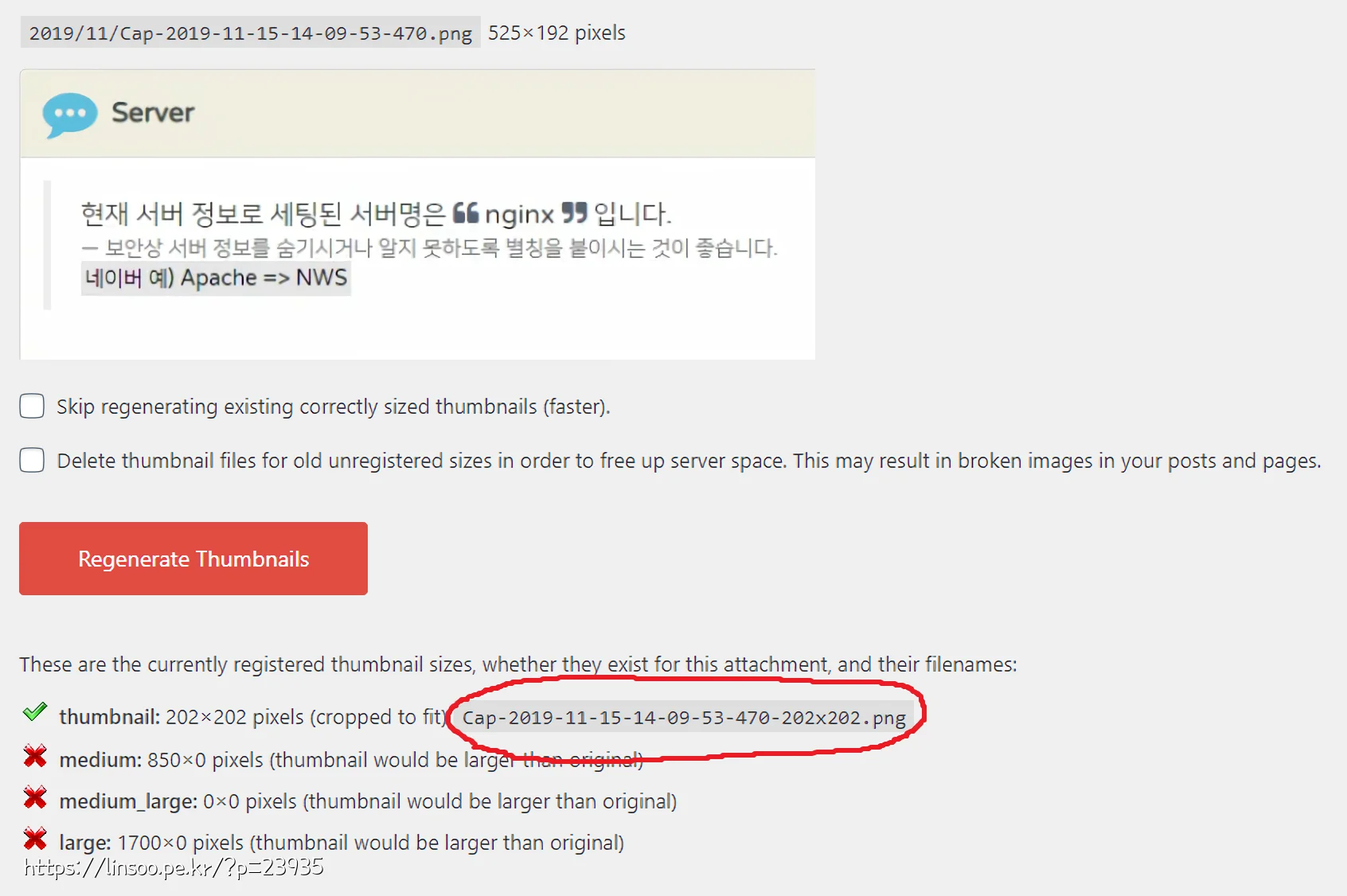
이 코드를 테마의 functions.php에 추가하면 된다. 그러면 가로세로 이미지가 설정한 대로의 크기로 리사이징 해서 생성하게 됨.

출처 : https://stackoverflow.com/questions/32592595/function-to-scale-up-wordpress-images
답글 남기기