
티스토리는 기본적으로 다음이 관리를 해서 그런지 스팸문자가 많이 달리지는 않았는데 개인서버+워드프레스 로 꾸민뒤 부터 스팸 댓글이 점점 늘어나더니만 하루 일과중 하나가 블로그 스팸 지우는게 될정도로 늘어났음.
워드프레스 기본 플러그인인 Akismet이 대부분을 걸러줘서 스팸함을 비우면 되긴 했지만 초반에는 멀쩡한 “한글” 댓글도 오진하는 경우가 있어서 확인후 삭제 하는 작업이 필요했습니다.

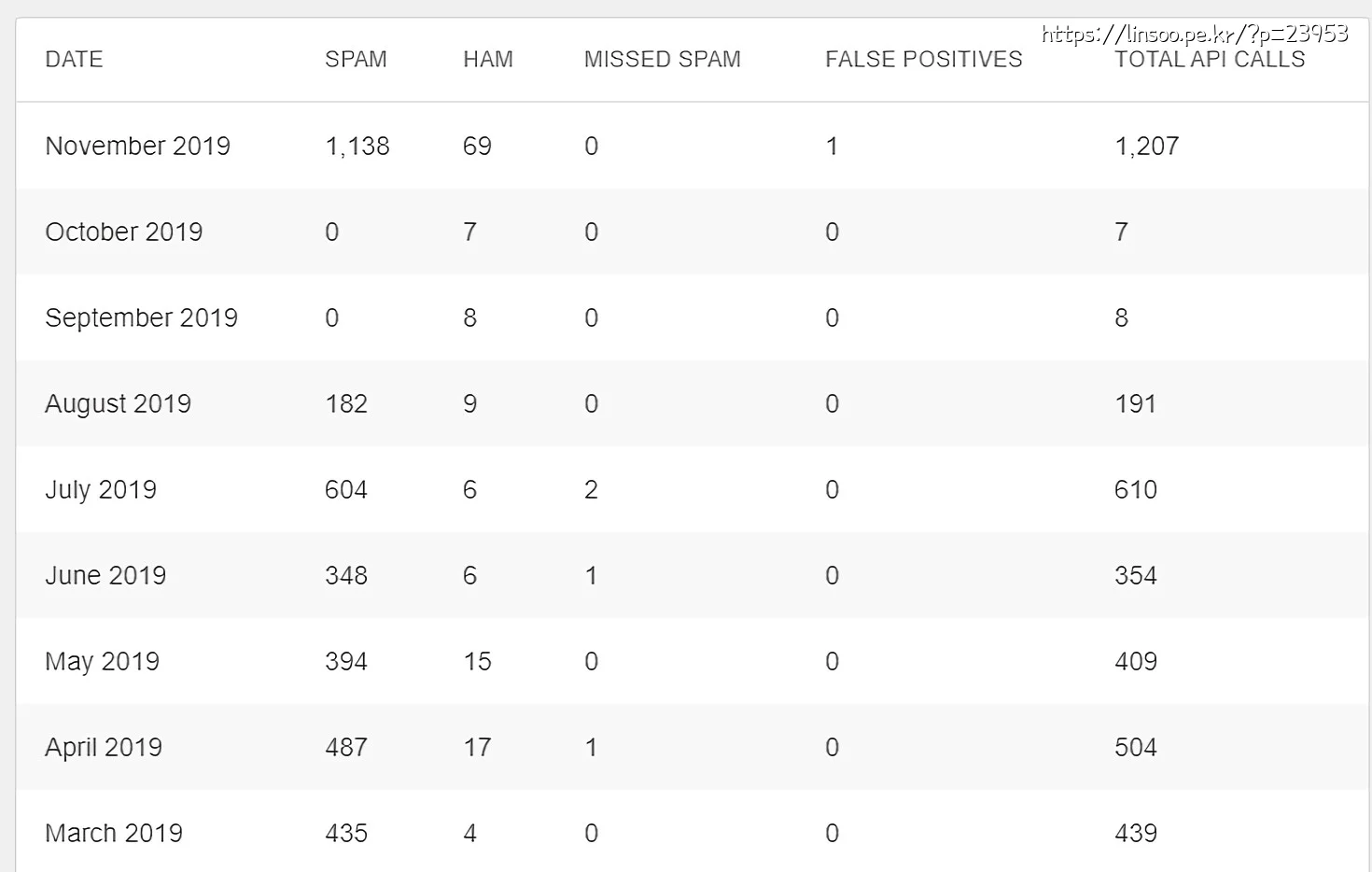
내 Akismet 통계인데 7월 중반부터 폭팔적으로 증가하더니 8월의 경우 182건이 이틀만에 달린 스팸댓글이었지요. 이날 허겁지겁 구글 리캡차 플러그인을 설치해서 적용했더니 그 뒤로 스팸 댓글이 하나도 안달렸습니다.
근데! 이게 이유가 있었습니다. 플러그인 버그로 인해서 정상적인 상황에서도 댓글이 안달리는 경우가 빈번했던것입니다. 제가 댓글을 달때도 리캡차 실패가 뜨는걸 보고 플러그인 삭제를 했습니다.
그래서 플러그인 없이 reCAPTCHA 다는 법을 찾아보고 3일 삽질을 해서 달았습니다.
위에 보면 11월달에 1138개의 스팸이 달린게 나오는데 이게 플러그인 삭제하고 3일 삽질하는 동안 달린 스팸입니다.
google reCAPTCHA v3 적용하는 방법!
사이트키, 시크릿키는 https://www.google.com/recaptcha/admin/create 사이트 등록하면 사이트키와 시크릿키를 발급해줍니다.
코드들은 스킨폴더에 functions.php에 추가하면 됩니다.
//코멘트 버튼 태그 앞에 구글리캡차 태그 담
function add_reCAPTCHA_Comments($submit_field) {
$submit_field['submit_field'] = '<input type="hidden" id="id_reCAPTCHA" name="g-recaptcha">'. $submit_field['submit_field'];
return $submit_field;
}
add_filter('comment_form_defaults','add_reCAPTCHA_Comments');
이건 코멘트 버튼 옆(?)에 리캡챠 값을 같이 전송할 폼을 붙인다고 생각하면 됩니다.
//리캡차 스크립트 로딩
function loadScript_reCAPTCHA_Comments(){
if( is_single() ){?>
<script src="https://www.google.com/recaptcha/api.js?render=사이트키"></script>
<script>
grecaptcha.ready(function() {
grecaptcha.execute('사이트키', {action: 'recaptcha_wp_comments'}).then(function(token) {
//스크립트가 로딩되면 token이 생성되고 코멘트 버튼 밸류값으로 넣어줌
document.getElementById('id_reCAPTCHA').value = token;
});
});
</script>
<?php
}
}
add_action('wp_footer', 'loadScript_reCAPTCHA_Comments');
본문이 열리면 리캡챠 스크립트를 로딩합니다.
스크립트 로딩이 끝나면 알아서 토큰을 던져주는데 이 토큰값을 위에 코멘트 버튼 옆에 추가했던것 값으로 넣어주게 됩니다.
여기서 수정해야 하는 부분은 사이트키, recaptcha_wp_comments 부분을 본인 사이트에 맞게 변경해야 합니다. 사이트키는 구글이 사이트 마다 다르게 발급 하기 때문에 틀리면 정상 작동을 안합니다.
action 부분에 ‘recaptcha_wp_comments’ 부분은 어드민 콘솔에서 트래픽 분류 구분할때 사용합니다.

여기서 부터는 구글로 부터 reCAPTCHA 결과 값을 받아오는 함수입니다.
// 리캡차 확인
function verify_google_recaptcha() {
if (empty($_POST['g-recaptcha']) == FALSE){
$captcha_postdata = http_build_query(array(
'secret' => '시크릿키',
'response' => $_POST['g-recaptcha']
), '', '&');
$captcha_opts = array(
'http' => array(
'method' => 'POST',
'header' => 'Content-type: application/x-www-form-urlencoded',
'content' => $captcha_postdata)
);
$captcha_context = stream_context_create($captcha_opts);
$responseKeys = json_decode(file_get_contents("https://www.google.com/recaptcha/api/siteverify" ,
false , $captcha_context), true);
return $responseKeys;
}
else
return null;
}
여기서 주의점이라면 본인 시크릿키를 적용한다는 점밖엔 없습니다.
마지막으로 아래 코드를 넣어주면 됩니다.
function check_reCAPTCHA_Comments(){
$result = verify_google_recaptcha();
if ($result["success"] && strcmp($result["action"], "recaptcha_wp_comments") == 0 ){
// 리캡챠 통과 했을때.
// wp_die( __('리캡챠 통과 했습니다'));
}
else{
//리캡챠 통과 못했을때.
wp_die( __('너어는 인간이 아니구나'));
}
}
add_action('pre_comment_on_post', 'check_reCAPTCHA_Comments');
굳이 통과 했을때 코드를 넣고 주석 처리 한 이유는 정상 작동 되는지 확인해보기 위함입니다.
주석 해지한담에 댓글을 달아보고 나오는 메세지를 보면 제대로 스크립트가 작동하는지 판단할 수 있죠.
답글 남기기