2022년 5월 20일 추가

아래 코드를 적용하면 유튜브 밑에 저런 여백이 생기는 문제가 발생함. 다른 방법을 찾다가 그냥 유튜브 스크립트를 자동으로 수정하도록 작업을 했다. 보통 워드프레스 테마에서 본문 폭 보다 넓을땐 알아서 css로 크기를 줄이니 다른테마에서도 아마도 사용가능할듯 싶다.
//유튜브 스크립트에서 width랑 height 부분을 변경해주는 부분
add_filter('the_content', 'youtube_wrapper',99, 1);
function youtube_wrapper($content) {
//중복호출 방지용
if ( !is_singular() && !in_the_loop() && !is_main_query() ) {
return $content;
}
//본문 가로폭
$ContentWidth = 850;
//iframe이랑 embed의 src를 추출한다.
$pattern = '/<iframe[^>]*.*src=["']([^>"']+)["'].*</iframe>|<embed[^>]*.src=["']([^>"']+)["'].*</embed>/mi';
//width랑 height의 값을 추출한다.
$pattern2 = '/(height|width)=["']([^"']*)["']/im';
preg_match_all($pattern, $content, $matches, PREG_SET_ORDER, 0);
foreach ($matches as $match) {
$search = ".youtube.";
if(preg_match("/{$search}/i", $match[1])) {
preg_match_all($pattern2, $match[0], $matches2, PREG_SET_ORDER, 0);
$search = "width";
$width = 0;
$height = 0;
if(preg_match("/{$search}/i", $matches2[0][1])) {
//width가 먼저 검색되면
$width=intval( $matches2[0][2]);
$height=intval( $matches2[1][2]);
}else{
$width=intval( $matches2[1][2]);
$height=intval( $matches2[0][2]);
}
$ar = $ContentWidth/$width;
$newWidth = (int)$ContentWidth;
$newHeight = (int)($height*$ar);
//유투브 스크립트에서 width랑 height 부분을 변경한다.
$replaceStr = sprintf('width="%d"', $newWidth);
$result = str_replace($matches2[0][0], $replaceStr, $match[0]);
$replaceStr = sprintf('height="%d"', $newHeight);
$result = str_replace($matches2[1][0], $replaceStr, $result);
$content = str_replace($match[0], $result, $content);
}
}
return $content;
}
//유튜브 스크립트에서 width랑 height 부분을 변경해주는 부분
add_filter('the_content', 'youtube_wrapper',99, 1);
function youtube_wrapper($content) {
//중복호출 방지용
if ( !is_singular() && !in_the_loop() && !is_main_query() ) {
return $content;
}
//본문 가로폭
$ContentWidth = 850;
//iframe이랑 embed의 src를 추출한다.
$pattern = '/<iframe[^>]*.*src=["']([^>"']+)["'].*</iframe>|<embed[^>]*.src=["']([^>"']+)["'].*</embed>/mi';
//width랑 height의 값을 추출한다.
$pattern2 = '/(height|width)=["']([^"']*)["']/im';
preg_match_all($pattern, $content, $matches, PREG_SET_ORDER, 0);
foreach ($matches as $match) {
$search = ".youtube.";
if(preg_match("/{$search}/i", $match[1])) {
preg_match_all($pattern2, $match[0], $matches2, PREG_SET_ORDER, 0);
$search = "width";
$width = 0;
$height = 0;
if(preg_match("/{$search}/i", $matches2[0][1])) {
//width가 먼저 검색되면
$width=intval( $matches2[0][2]);
$height=intval( $matches2[1][2]);
}else{
$width=intval( $matches2[1][2]);
$height=intval( $matches2[0][2]);
}
$ar = $ContentWidth/$width;
$newWidth = (int)$ContentWidth;
$newHeight = (int)($height*$ar);
//유투브 스크립트에서 width랑 height 부분을 변경한다.
$replaceStr = sprintf('width="%d"', $newWidth);
$result = str_replace($matches2[0][0], $replaceStr, $match[0]);
$replaceStr = sprintf('height="%d"', $newHeight);
$result = str_replace($matches2[1][0], $replaceStr, $result);
$content = str_replace($match[0], $result, $content);
}
}
return $content;
}
//유튜브 스크립트에서 width랑 height 부분을 변경해주는 부분
add_filter('the_content', 'youtube_wrapper',99, 1);
function youtube_wrapper($content) {
//중복호출 방지용
if ( !is_singular() && !in_the_loop() && !is_main_query() ) {
return $content;
}
//본문 가로폭
$ContentWidth = 850;
//iframe이랑 embed의 src를 추출한다.
$pattern = '/<iframe[^>]*.*src=["']([^>"']+)["'].*</iframe>|<embed[^>]*.src=["']([^>"']+)["'].*</embed>/mi';
//width랑 height의 값을 추출한다.
$pattern2 = '/(height|width)=["']([^"']*)["']/im';
preg_match_all($pattern, $content, $matches, PREG_SET_ORDER, 0);
foreach ($matches as $match) {
$search = ".youtube.";
if(preg_match("/{$search}/i", $match[1])) {
preg_match_all($pattern2, $match[0], $matches2, PREG_SET_ORDER, 0);
$search = "width";
$width = 0;
$height = 0;
if(preg_match("/{$search}/i", $matches2[0][1])) {
//width가 먼저 검색되면
$width=intval( $matches2[0][2]);
$height=intval( $matches2[1][2]);
}else{
$width=intval( $matches2[1][2]);
$height=intval( $matches2[0][2]);
}
$ar = $ContentWidth/$width;
$newWidth = (int)$ContentWidth;
$newHeight = (int)($height*$ar);
//유투브 스크립트에서 width랑 height 부분을 변경한다.
$replaceStr = sprintf('width="%d"', $newWidth);
$result = str_replace($matches2[0][0], $replaceStr, $match[0]);
$replaceStr = sprintf('height="%d"', $newHeight);
$result = str_replace($matches2[1][0], $replaceStr, $result);
$content = str_replace($match[0], $result, $content);
}
}
return $content;
}

블로그 테마를 변경하고 하루 지나니 구글에서 이런 메일이 옴.
서치콘솔에 접속해서 문제가 있는 페이지를 확인해보니…

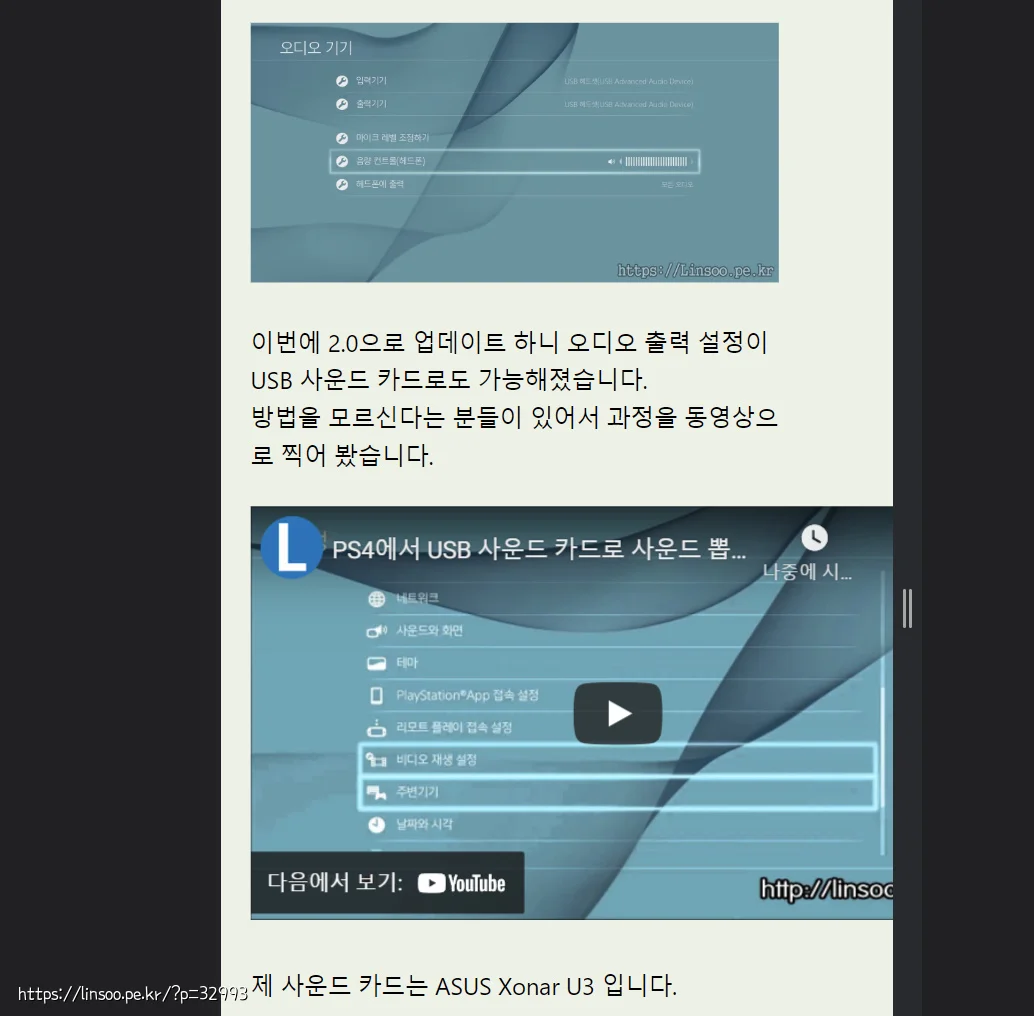
이런식으로 유투브 영상이 페이지를 넘어가는 현상이 발생하고 있었음.
이전 2021테마는 알아서 줄여주던데 이 테마는 그런거 없네..
이전 테마가 됬다면 뭔가 방법이 있는거지 .. 열심히 구글링 해서 여기저기 정보 수집해서 적당히 버무려서 여기 정리 해둠.
function youtube_styles() {
echo '<style>
.linsoo-youtube { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; }
.linsoo-youtube iframe, .linsoo-youtube object, .linsoo-youtube embed, .linsoo-youtube video {
position: absolute; top: 0; left: 0; width: 100%; height: 100%;
}
</style>';
}
add_action('wp_head', 'youtube_styles');
//본문 내용중 유툽링크가 있으면 div로 포장한다.
function youtube_wrapper($content) {
//iframe이랑 embed의 src를 추출한다.
$pattern = '/<iframe[^>]*.src=["']([^>"']+)["'].*</iframe>|<embed[^>]*.src=["']([^>"']+)["'].*</embed>/mi';
preg_match_all($pattern, $content, $matches, PREG_SET_ORDER, 0);
foreach ($matches as $match) {
$search = ".youtube.";
if(preg_match("/{$search}/i", $match[1])) {
//주소에 유투브가 있을 경우에만 앞뒤에 div 태그를 붙여준다.
$wrappedYoutube = '<div class="linsoo-youtube">' . $match[0] . '</div>';
$content = str_replace($match[0], $wrappedYoutube, $content);
}
}
return $content;
}
add_filter('the_content', 'youtube_wrapper');
function youtube_styles() {
echo '<style>
.linsoo-youtube { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; }
.linsoo-youtube iframe, .linsoo-youtube object, .linsoo-youtube embed, .linsoo-youtube video {
position: absolute; top: 0; left: 0; width: 100%; height: 100%;
}
</style>';
}
add_action('wp_head', 'youtube_styles');
//본문 내용중 유툽링크가 있으면 div로 포장한다.
function youtube_wrapper($content) {
//iframe이랑 embed의 src를 추출한다.
$pattern = '/<iframe[^>]*.src=["']([^>"']+)["'].*</iframe>|<embed[^>]*.src=["']([^>"']+)["'].*</embed>/mi';
preg_match_all($pattern, $content, $matches, PREG_SET_ORDER, 0);
foreach ($matches as $match) {
$search = ".youtube.";
if(preg_match("/{$search}/i", $match[1])) {
//주소에 유투브가 있을 경우에만 앞뒤에 div 태그를 붙여준다.
$wrappedYoutube = '<div class="linsoo-youtube">' . $match[0] . '</div>';
$content = str_replace($match[0], $wrappedYoutube, $content);
}
}
return $content;
}
add_filter('the_content', 'youtube_wrapper');
function youtube_styles() {
echo '<style>
.linsoo-youtube { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; }
.linsoo-youtube iframe, .linsoo-youtube object, .linsoo-youtube embed, .linsoo-youtube video {
position: absolute; top: 0; left: 0; width: 100%; height: 100%;
}
</style>';
}
add_action('wp_head', 'youtube_styles');
//본문 내용중 유툽링크가 있으면 div로 포장한다.
function youtube_wrapper($content) {
//iframe이랑 embed의 src를 추출한다.
$pattern = '/<iframe[^>]*.src=["']([^>"']+)["'].*</iframe>|<embed[^>]*.src=["']([^>"']+)["'].*</embed>/mi';
preg_match_all($pattern, $content, $matches, PREG_SET_ORDER, 0);
foreach ($matches as $match) {
$search = ".youtube.";
if(preg_match("/{$search}/i", $match[1])) {
//주소에 유투브가 있을 경우에만 앞뒤에 div 태그를 붙여준다.
$wrappedYoutube = '<div class="linsoo-youtube">' . $match[0] . '</div>';
$content = str_replace($match[0], $wrappedYoutube, $content);
}
}
return $content;
}
add_filter('the_content', 'youtube_wrapper');
차일드 테마 functions.php에 위 내용을 추가해주면 해결됨.
간단하게 설명하면 본문속에서 iframe과 embed 태그를 검색한 뒤 해당 태그의 src에 .youtube. 가 포함됬을경우 해당 태그를 <div> 태그로 묶어주고 css를 적용해줌.

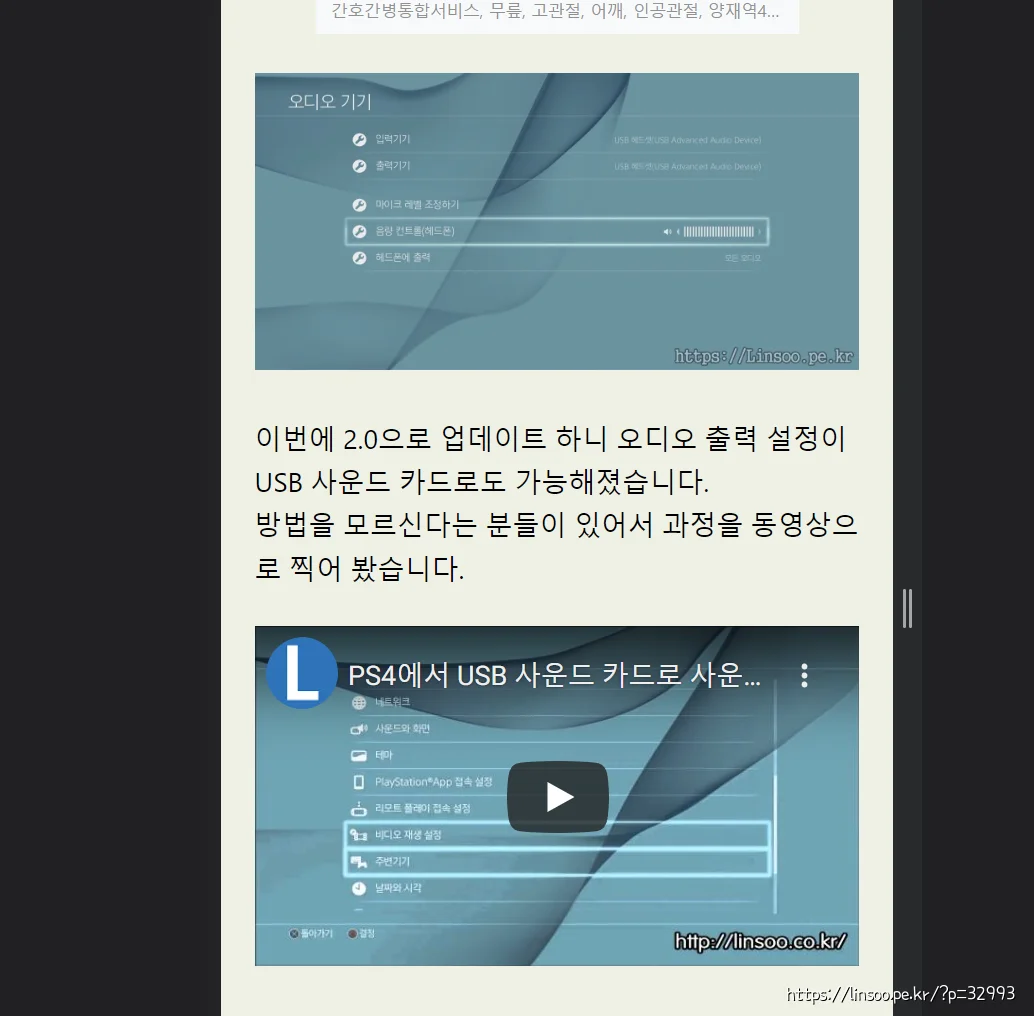
이제 유투브 프레임이 본문 너비를 넘지 않게 됨.
답글 남기기