요 내용의 업그레이드 글이 새로 등록되었습니다 :
syntaxhighlighter 플러그인 없이 스킨 수정 없이 간편하게 추가하는 방법

SyntaxHighlighter 플러그인으로 나온게 많은데 왜 그거 안쓰고 이렇게 하는지 의아해 하실분들이 있을겁니다.
처음에는 SyntaxHighlighter Evolved 라는 워드프레스 플러그인을 사용했습니다.
5만명이 넘는 사람이 사용했고 평도 4.5점이나 받은 유명한 플러그인이죠.
근데 써보니 묘한 문제가 있습니다.
블로그 초반이나 이제 시작하시는 분들은 상관이 없습니다.
저는 이전에 쓰던게 많아서 문제가 되더군요.
저는 이전에 코드 삽입을
<pre class = "brush:cpp">
<pre class = "brush:cpp">
...Code here...
</pre>
<pre class = "brush:cpp">
...Code here...
</pre>
이런식으로 사용했습니다.
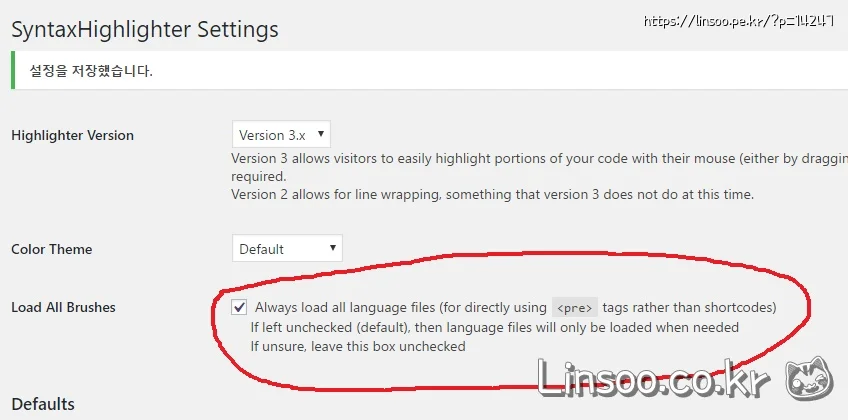
허나 이 플러그에서 저 방식을 사용할려면

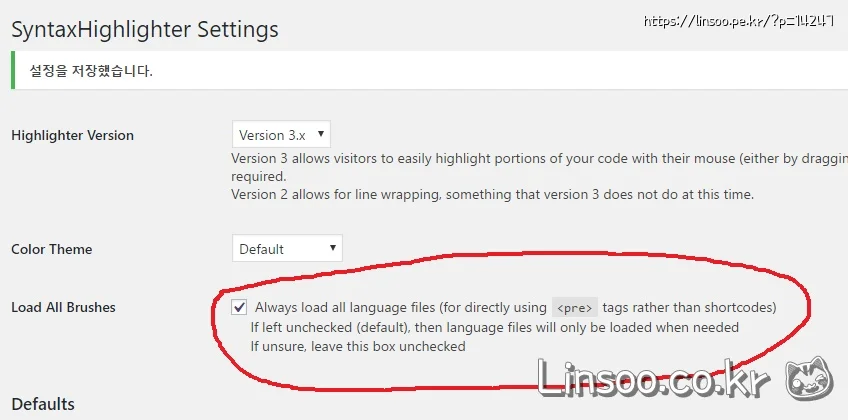
위에 이미지에 나온 Load All Brushes를 선택해야 합니다. 뭐 상관없다 라고 생각하고 체크 하고 사용했었습니다.
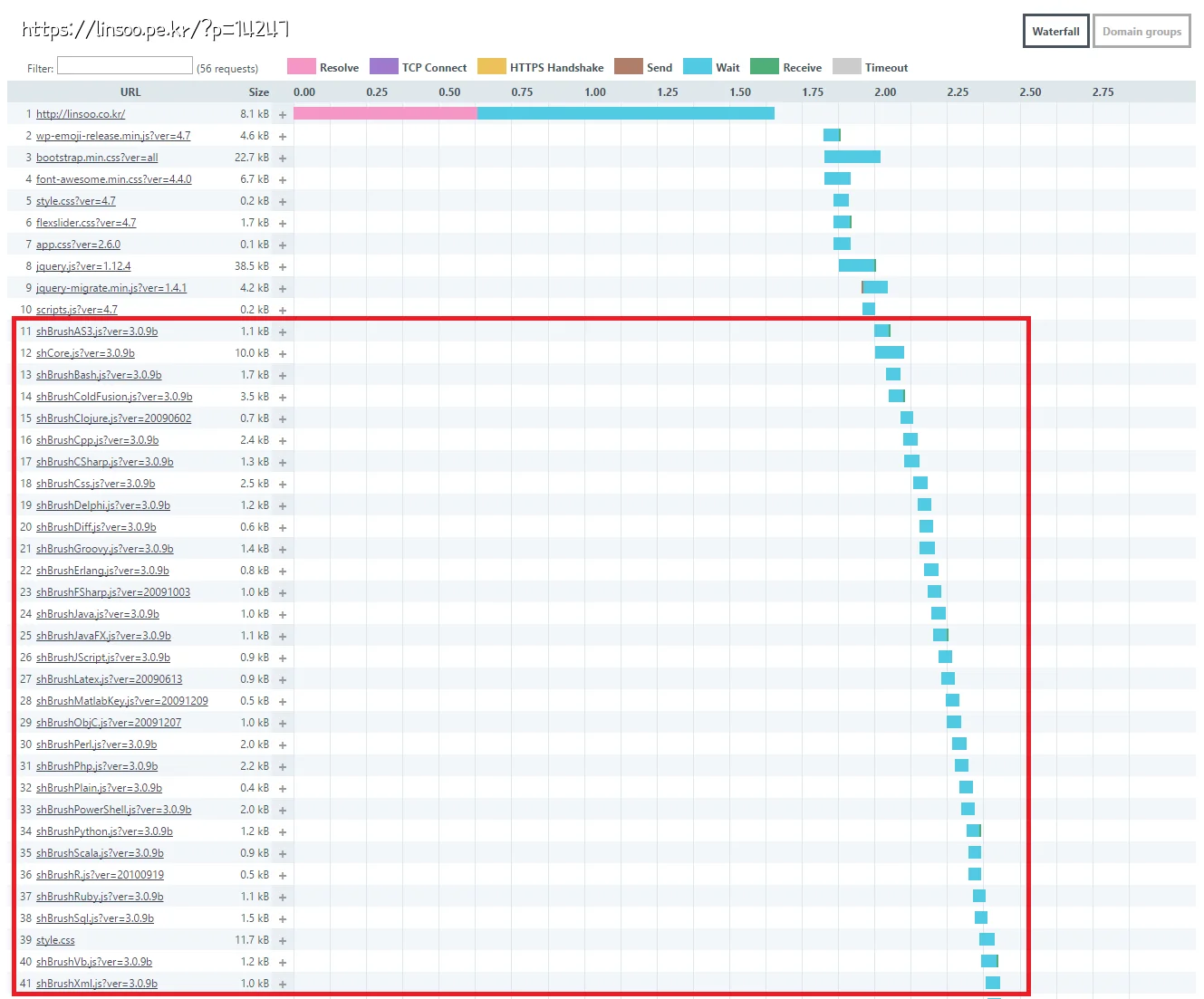
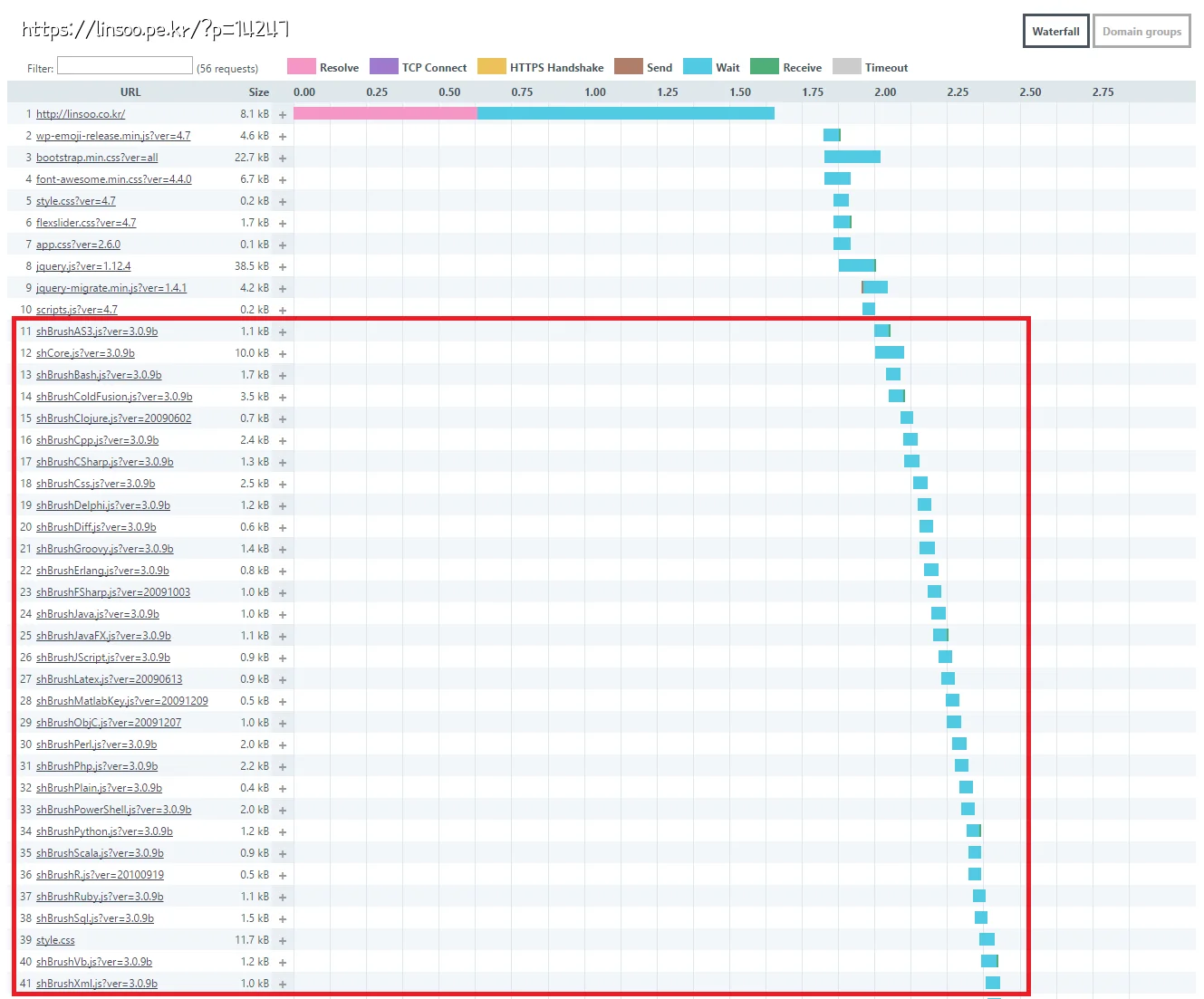
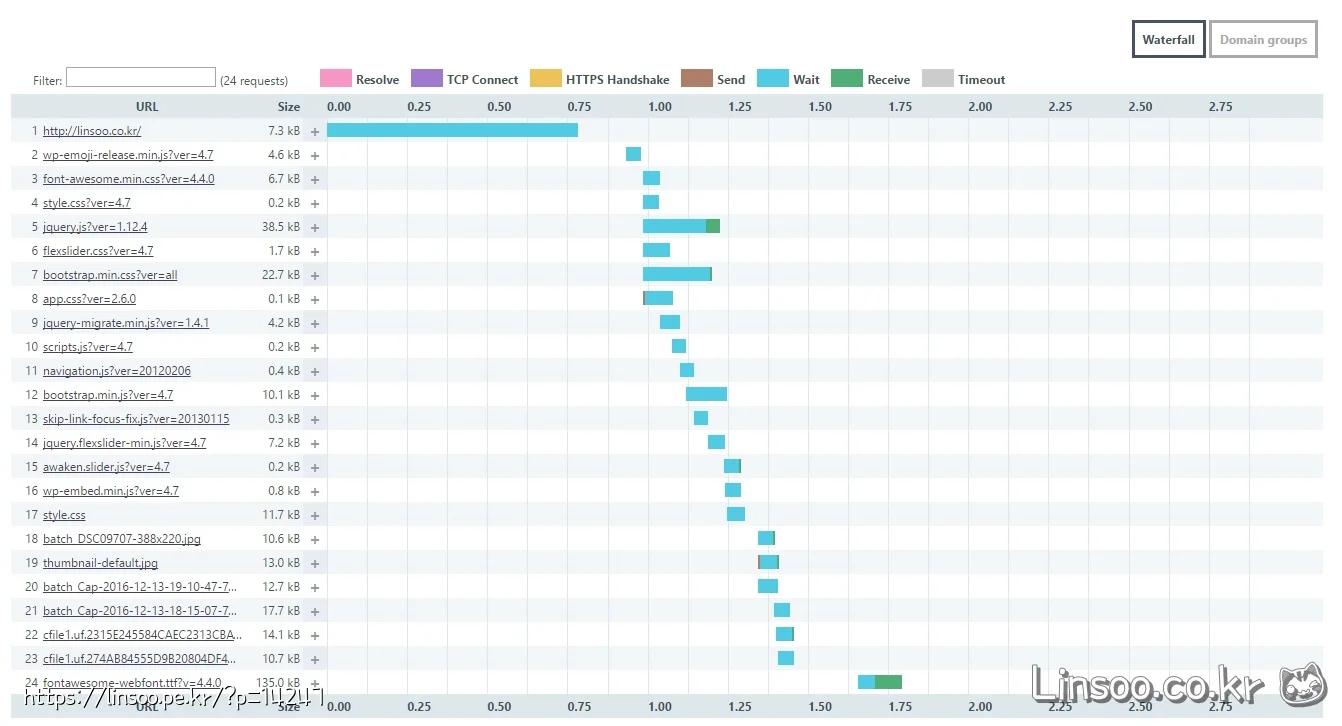
근데 퍼포먼스 테스트 하다가 보니 저 부분이 문제가 걸리더군요.

테스트 사이트 : https://www.uptrends.com
소스코드가 없어도 항상 저 파일을 로딩하느라 딜레이가 저만큼이나 생깁니다.
(실제 수치로는 작지만 가뜩이나 느린 상황이라 그냥 놔둘수가 없네요)
Syntax Highlighter 개발자가 Auto loader라는걸 만들어 놓았는데 왜 플러그인에 적용 안했는지는 잘 모르겠습니다. 뭔가 사정이 있는거겠죠. (웹 개발자가 아니라서 잘 모름)
(티스토리에서 autoloader로 SyntaxHighlighter 사용하는법 : linsoo.co.kr/archives/13571)
그래서 php에 직접 삽입하기로 했습니다.
1. 설치
http://alexgorbatchev.com/SyntaxHighlighter/download/ 에가서 파일을 다운받습니다.
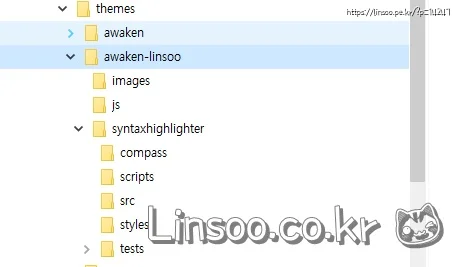
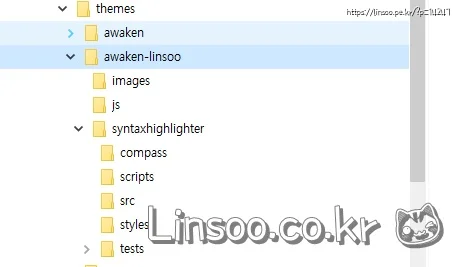
압축을 풀고 테마 하위폴더에 복사합니다.

저는 themes/awaken-linsoo/syntaxhighlighter 로 정했습니다.
content-single.php 파일을 열어서 </article><!– #post-## –> 구문 밑에다가 아래코드를 삽입합니다.
<!-- SyntaxHighlighter -->
<script src="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shCore.js'; ?>" type="text/javascript"></script>
<script src="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shAutoloader.js'; ?>" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/styles/shCore.css'; ?>">
<link type="text/css" rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/styles/shThemeDefault.css'; ?>">
<script type="text/javascript">
SyntaxHighlighter.autoloader(
'applescript <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushAppleScript.js'; ?>',
'actionscript3 as3 <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushAS3.js'; ?>',
'bash shell <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushBash.js'; ?>',
'coldfusion cf <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushColdFusion.js'; ?>',
'cpp c <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushCpp.js'; ?>',
'c# c-sharp csharp <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushCSharp.js'; ?>',
'css <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushCss.js'; ?>',
'delphi pascal <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushDelphi.js'; ?>',
'diff patch pas <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushDiff.js'; ?>',
'erl erlang <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushErlang.js'; ?>',
'groovy <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushGroovy.js'; ?>',
'java <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushJava.js'; ?>',
'jfx javafx <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushJavaFX.js'; ?>',
'js jscript javascript <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushJScript.js'; ?>',
'perl pl <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPerl.js'; ?>',
'php <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPhp.js'; ?>',
'text plain <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPlain.js'; ?>',
'ps, powershell <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPowerShell.js'; ?>',
'py python <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPython.js'; ?>',
'ruby rails ror rb <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushRuby.js'; ?>',
'sass scss <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushSass.js'; ?>',
'scala <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushScala.js'; ?>',
'sql <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushSql.js'; ?>',
'vb vbnet <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushVb.js'; ?>',
'xml xhtml xslt html <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushXml.js'; ?>'
<!-- SyntaxHighlighter -->
<!-- SyntaxHighlighter -->
<script src="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shCore.js'; ?>" type="text/javascript"></script>
<script src="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shAutoloader.js'; ?>" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/styles/shCore.css'; ?>">
<link type="text/css" rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/styles/shThemeDefault.css'; ?>">
<script type="text/javascript">
SyntaxHighlighter.autoloader(
'applescript <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushAppleScript.js'; ?>',
'actionscript3 as3 <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushAS3.js'; ?>',
'bash shell <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushBash.js'; ?>',
'coldfusion cf <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushColdFusion.js'; ?>',
'cpp c <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushCpp.js'; ?>',
'c# c-sharp csharp <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushCSharp.js'; ?>',
'css <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushCss.js'; ?>',
'delphi pascal <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushDelphi.js'; ?>',
'diff patch pas <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushDiff.js'; ?>',
'erl erlang <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushErlang.js'; ?>',
'groovy <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushGroovy.js'; ?>',
'java <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushJava.js'; ?>',
'jfx javafx <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushJavaFX.js'; ?>',
'js jscript javascript <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushJScript.js'; ?>',
'perl pl <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPerl.js'; ?>',
'php <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPhp.js'; ?>',
'text plain <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPlain.js'; ?>',
'ps, powershell <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPowerShell.js'; ?>',
'py python <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPython.js'; ?>',
'ruby rails ror rb <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushRuby.js'; ?>',
'sass scss <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushSass.js'; ?>',
'scala <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushScala.js'; ?>',
'sql <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushSql.js'; ?>',
'vb vbnet <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushVb.js'; ?>',
'xml xhtml xslt html <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushXml.js'; ?>'
);
SyntaxHighlighter.all();
</script>
<!-- SyntaxHighlighter -->
<!-- SyntaxHighlighter -->
<script src="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shCore.js'; ?>" type="text/javascript"></script>
<script src="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shAutoloader.js'; ?>" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/styles/shCore.css'; ?>">
<link type="text/css" rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/styles/shThemeDefault.css'; ?>">
<script type="text/javascript">
SyntaxHighlighter.autoloader(
'applescript <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushAppleScript.js'; ?>',
'actionscript3 as3 <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushAS3.js'; ?>',
'bash shell <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushBash.js'; ?>',
'coldfusion cf <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushColdFusion.js'; ?>',
'cpp c <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushCpp.js'; ?>',
'c# c-sharp csharp <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushCSharp.js'; ?>',
'css <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushCss.js'; ?>',
'delphi pascal <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushDelphi.js'; ?>',
'diff patch pas <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushDiff.js'; ?>',
'erl erlang <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushErlang.js'; ?>',
'groovy <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushGroovy.js'; ?>',
'java <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushJava.js'; ?>',
'jfx javafx <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushJavaFX.js'; ?>',
'js jscript javascript <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushJScript.js'; ?>',
'perl pl <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPerl.js'; ?>',
'php <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPhp.js'; ?>',
'text plain <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPlain.js'; ?>',
'ps, powershell <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPowerShell.js'; ?>',
'py python <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushPython.js'; ?>',
'ruby rails ror rb <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushRuby.js'; ?>',
'sass scss <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushSass.js'; ?>',
'scala <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushScala.js'; ?>',
'sql <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushSql.js'; ?>',
'vb vbnet <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushVb.js'; ?>',
'xml xhtml xslt html <?php echo get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/shBrushXml.js'; ?>'
);
SyntaxHighlighter.all();
</script>
<!-- SyntaxHighlighter -->
그러면 OK 입니다.
사실 티스토리때랑 별반 다를게 없습니다. 설치경로랑 수정해야 할 파일명만 달라진거죠.
2. 결과

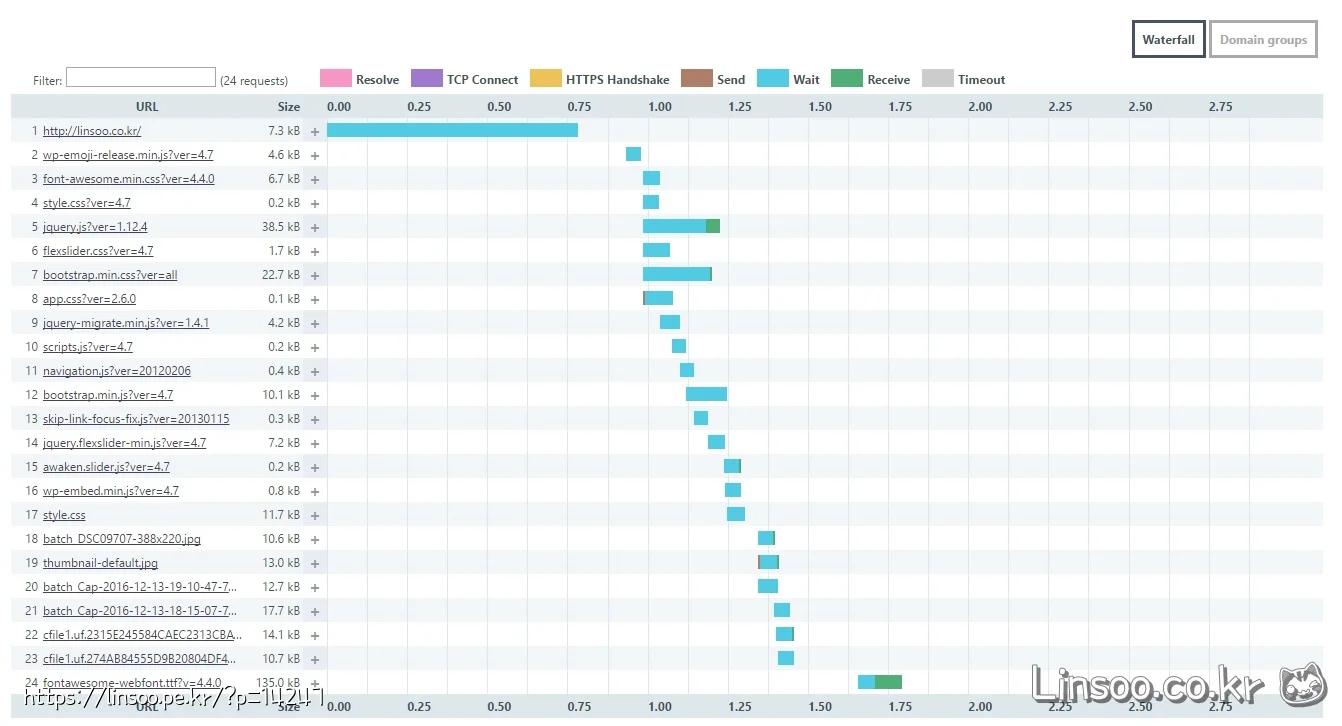
이렇게 확 줄어듭니다. (갯수가)
그리고 종전에 썼던 글들도 잘 나옵니다.





답글 남기기