이 글은 티스토리를 오래 쓴 유저들만 공감(?) 할만한 내용이기도 합니다. (오랜 습관은 무섭죠)
티스토리에서 a 누르면 최신글쪽으로 페이지 이동하고 s를 누르면 과거쪽글로 이동하는 기능이 있는데 이게 은근히 편합니다. 다음글 보고 싶으면 그냥 s 키만 누르면 되니깐요.
근데 워드프레스 가니 이런 기능이 없습니다 단축키 검색해봤자 글쓸때나 쓰는 것만 나옵니다.
그래서 하나 만들어 봤습니다.
//---------------------------------------------------------------------------------
if ( ! function_exists( 'add_shortkey' ) ) :
function add_shortkey() {
//--------------------------------------------------------------------------
function get_currentURL() {
if ($_SERVER["HTTPS"] == "on"){
if ($_SERVER["SERVER_PORT"] != "80") {
$returnURL .= $_SERVER["HTTP_HOST"].":".$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
$returnURL .= $_SERVER["HTTP_HOST"].$_SERVER["REQUEST_URI"];
//--------------------------------------------------------------------------
//인자값이 true면 next 기능 false면 prev기능 URL
function linsoo_prev_next_url($goNext){
$currentURL = get_currentURL();
$formatlinsoo = 'location.href="%1$s"';
$wantURL = get_permalink(get_adjacent_post(false,'',$goNext));
if ( strcmp($currentURL, $wantURL) )
$result = sprintf($formatlinsoo, $wantURL);
if ( get_next_posts_link() ){
$result = sprintf($formatlinsoo, next_posts(0,false));
if ( get_previous_posts_link() ){
$result = sprintf($formatlinsoo, previous_posts(false));
//--------------------------------------------------------------------------
<script language="JavaScript">
var EventStatus = event.srcElement.tagName;
if(EventStatus!='INPUT'&&EventStatus!='TEXTAREA') {
if (event.keyCode=='65' || event.keyCode=='97'){
<?php echo linsoo_prev_next_url(false); ?>
}else if (event.keyCode=='83' || event.keyCode=='115') {
<?php echo linsoo_prev_next_url(true); ?>
}else if (event.keyCode=='81' || event.keyCode=='113') {
location.href="<?php echo get_admin_url(); ?>";
document.onkeypress=movePage;
add_action('wp_footer', 'add_shortkey');
//---------------------------------------------------------------------------------
//---------------------------------------------------------------------------------
// 티스토리 처럼 페이지 단축키
// a는 이전페이지, s는 다음 페이지
if ( ! function_exists( 'add_shortkey' ) ) :
function add_shortkey() {
//--------------------------------------------------------------------------
// 현재 주소값 가져오는 함수
function get_currentURL() {
$returnURL = '';
if ($_SERVER["HTTPS"] == "on"){
$returnURL = "https";
}else{
$returnURL = 'http';
}
$returnURL .= "://";
if ($_SERVER["SERVER_PORT"] != "80") {
$returnURL .= $_SERVER["HTTP_HOST"].":".$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
} else {
$returnURL .= $_SERVER["HTTP_HOST"].$_SERVER["REQUEST_URI"];
}
return $returnURL;
}
//--------------------------------------------------------------------------
//인자값이 true면 next 기능 false면 prev기능 URL
function linsoo_prev_next_url($goNext){
$currentURL = get_currentURL();
$formatlinsoo = 'location.href="%1$s"';
$result = "";
if( is_single()){
$wantURL = get_permalink(get_adjacent_post(false,'',$goNext));
if ( strcmp($currentURL, $wantURL) )
$result = sprintf($formatlinsoo, $wantURL);
}
else{
if( $goNext ){
if ( get_next_posts_link() ){
$result = sprintf($formatlinsoo, next_posts(0,false));
}
}else{
if ( get_previous_posts_link() ){
$result = sprintf($formatlinsoo, previous_posts(false));
}
}
}
return $result;
}
//--------------------------------------------------------------------------
?>
<script language="JavaScript">
function movePage() {
var EventStatus = event.srcElement.tagName;
if(EventStatus!='INPUT'&&EventStatus!='TEXTAREA') {
//이전글
if (event.keyCode=='65' || event.keyCode=='97'){
<?php echo linsoo_prev_next_url(false); ?>
//다음글 S,s
}else if (event.keyCode=='83' || event.keyCode=='115') {
<?php echo linsoo_prev_next_url(true); ?>
//관리자페이지 Q,q
}else if (event.keyCode=='81' || event.keyCode=='113') {
location.href="<?php echo get_admin_url(); ?>";
}
}
}
document.onkeypress=movePage;
</script>
<?php }
add_action('wp_footer', 'add_shortkey');
endif;
//---------------------------------------------------------------------------------
//---------------------------------------------------------------------------------
// 티스토리 처럼 페이지 단축키
// a는 이전페이지, s는 다음 페이지
if ( ! function_exists( 'add_shortkey' ) ) :
function add_shortkey() {
//--------------------------------------------------------------------------
// 현재 주소값 가져오는 함수
function get_currentURL() {
$returnURL = '';
if ($_SERVER["HTTPS"] == "on"){
$returnURL = "https";
}else{
$returnURL = 'http';
}
$returnURL .= "://";
if ($_SERVER["SERVER_PORT"] != "80") {
$returnURL .= $_SERVER["HTTP_HOST"].":".$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
} else {
$returnURL .= $_SERVER["HTTP_HOST"].$_SERVER["REQUEST_URI"];
}
return $returnURL;
}
//--------------------------------------------------------------------------
//인자값이 true면 next 기능 false면 prev기능 URL
function linsoo_prev_next_url($goNext){
$currentURL = get_currentURL();
$formatlinsoo = 'location.href="%1$s"';
$result = "";
if( is_single()){
$wantURL = get_permalink(get_adjacent_post(false,'',$goNext));
if ( strcmp($currentURL, $wantURL) )
$result = sprintf($formatlinsoo, $wantURL);
}
else{
if( $goNext ){
if ( get_next_posts_link() ){
$result = sprintf($formatlinsoo, next_posts(0,false));
}
}else{
if ( get_previous_posts_link() ){
$result = sprintf($formatlinsoo, previous_posts(false));
}
}
}
return $result;
}
//--------------------------------------------------------------------------
?>
<script language="JavaScript">
function movePage() {
var EventStatus = event.srcElement.tagName;
if(EventStatus!='INPUT'&&EventStatus!='TEXTAREA') {
//이전글
if (event.keyCode=='65' || event.keyCode=='97'){
<?php echo linsoo_prev_next_url(false); ?>
//다음글 S,s
}else if (event.keyCode=='83' || event.keyCode=='115') {
<?php echo linsoo_prev_next_url(true); ?>
//관리자페이지 Q,q
}else if (event.keyCode=='81' || event.keyCode=='113') {
location.href="<?php echo get_admin_url(); ?>";
}
}
}
document.onkeypress=movePage;
</script>
<?php }
add_action('wp_footer', 'add_shortkey');
endif;
//---------------------------------------------------------------------------------
!소스를 사용하시기전에 한가지 알아야 할 개념이 있는데요!

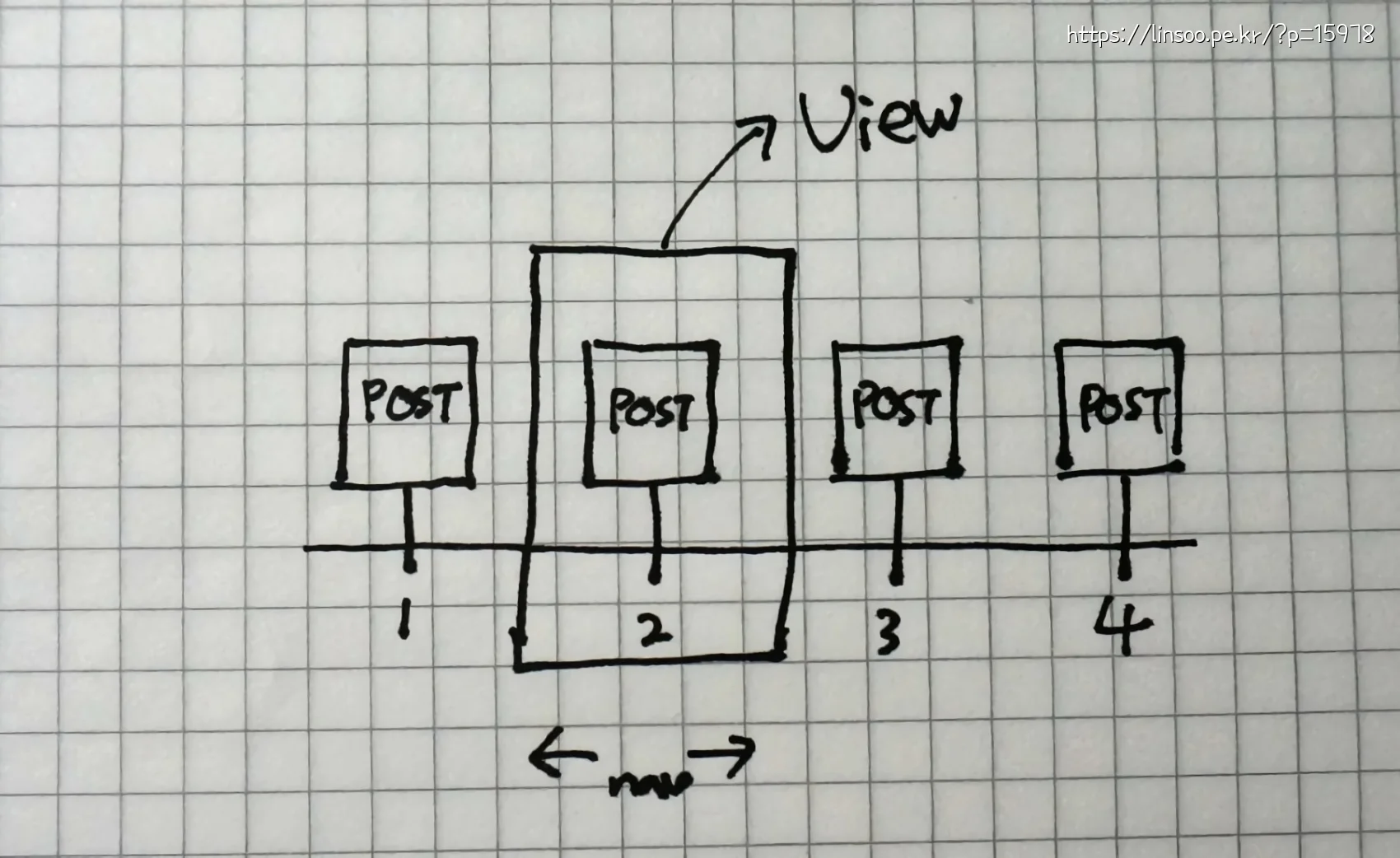
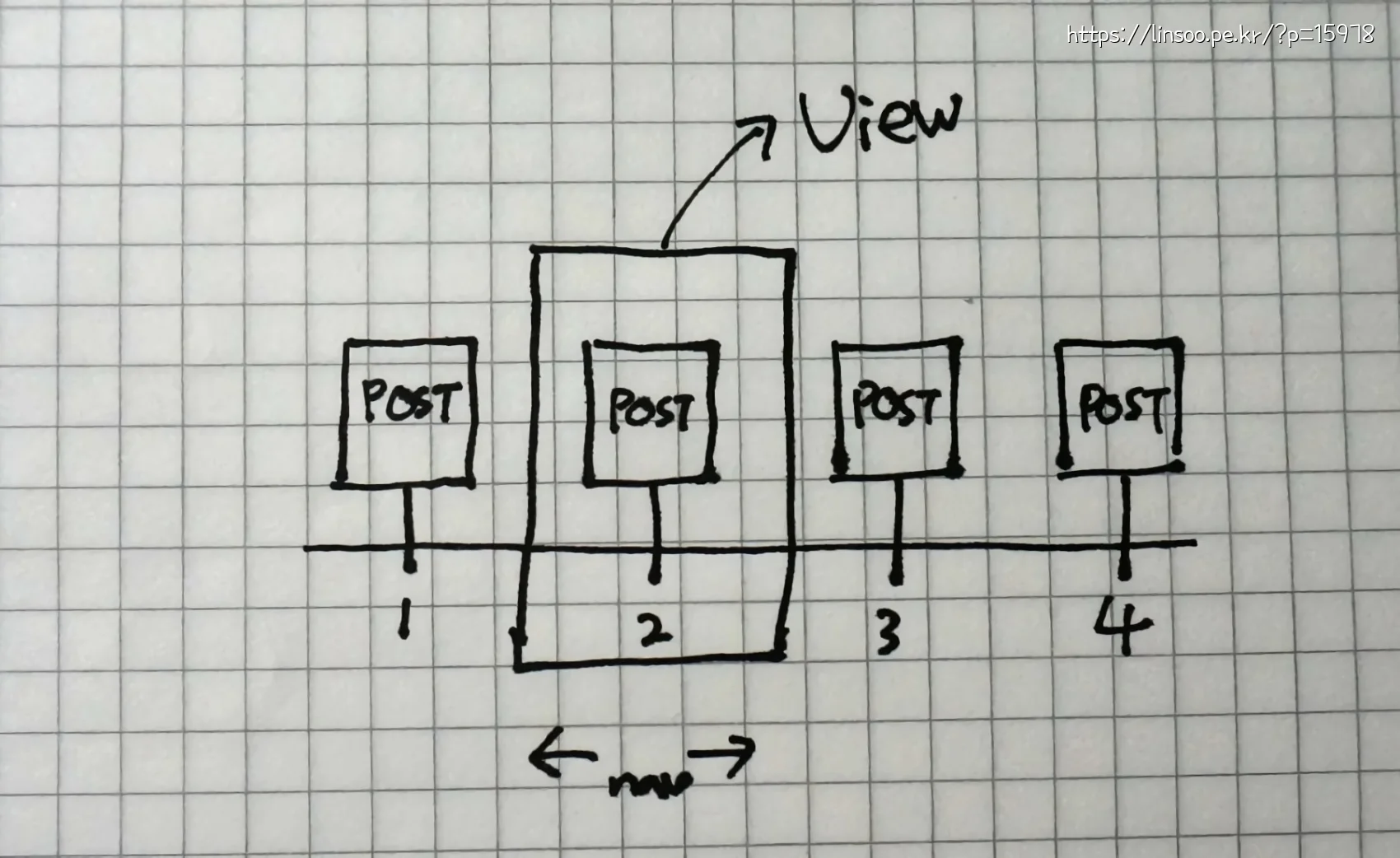
위 이미지 처럼 최신글이 1번으로 2,3,4,…. 갈수록 오래된글이죠.
뷰라는 유저들이 보는 창이 있다고 치면 하단 페이지 넘버처럼 우측으로 갈수록 오래된 글이고 좌측으로 갈수록 최신글이죠.
티스토리도 그랬고 워드프레스 기본스킨들중 번호나열식은 전부 저렇습니다.
그런데 말이죠 티스토리는 단일글이던 여러글이 나오는 글 목록일때도 좌측이 최신, 우측이 구형으로 가는 방식입니다. (단축키 a는 최신글쪽으로 s는 과거글쪽으로)
하지만 워드프레스는 다릅니다. 번호 나열식이 아닌 “이전글, 다음글” 혹은 “이전페이지, 다음페이지” 이런 버튼형식이면 좌측이 구형, 우측이 최신입니다
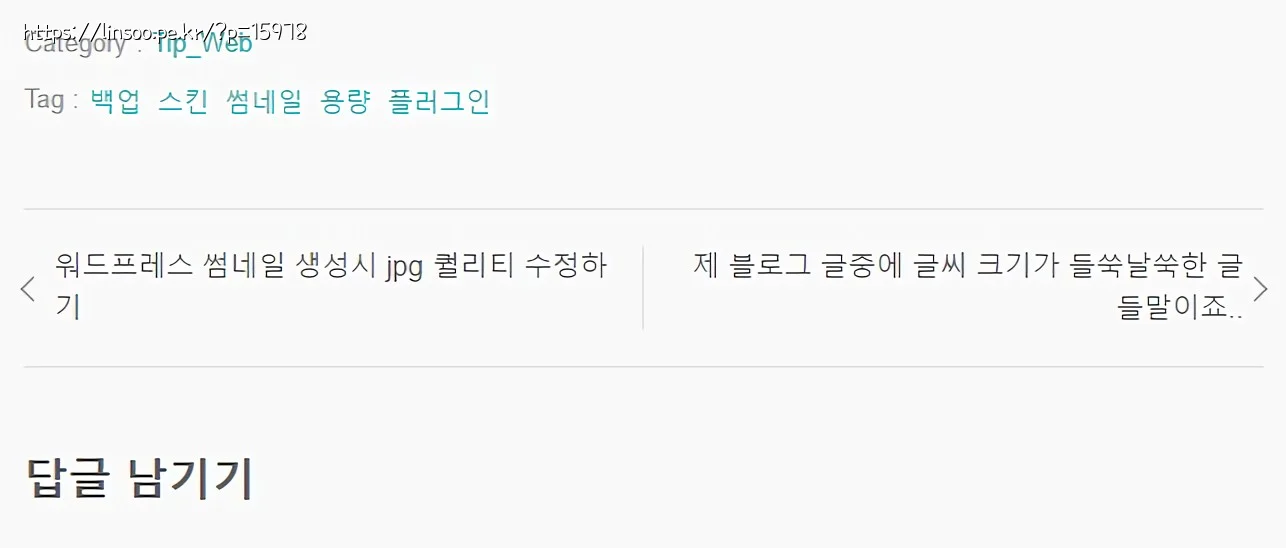
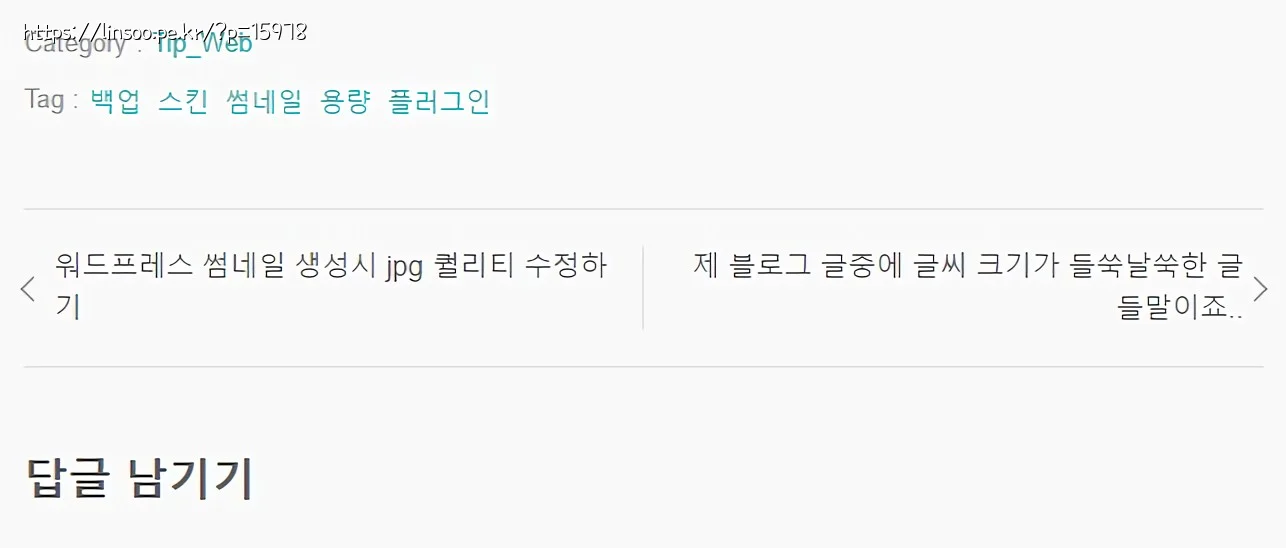
이게 저만 헷갈리는건지 모르겠습니다만 이전페이지, 다음페이지 형식이 아닌 버튼 내용이 글 제목으로 구성되어 있는 스킨을 사용하다보니 글 보다가 스크롤해서 밑으로 내려왔을때

이걸 보면 “워드프레스 썸네일 생성시 jpg 퀄리티 수정하기” 를 볼려고 할때 무의식적으로 a키를 누르게 됩니다.
하지만 a키는 최신글로 가는 단축키이기 때문에 실제로는 “제 블로그 글중에 글씨 크기가 들쑥날쑥한 글들말이죠..” 로 넘어가게 됩니다.
그래서 워드프레스 기본 네비함수인 the_post_navigation()를 변형한 함수도 만들었습니다.
//---------------------------------------------------------------------------------
//the_post_navigation() 이 함수를 아래 함수로 대처하면 됨
function get_linsoo_the_post_navigation( $args = array() ) {
$args = wp_parse_args( $args, array(
'taxonomy' => 'category',
'screen_reader_text' => __( 'Post navigation' ),
$previous = get_previous_post_link(
'<div class="nav-next">%link</div>',
$next = get_next_post_link(
'<div class="nav-previous">%link</div>',
// Only add markup if there's somewhere to navigate to.
if ( $previous || $next ) {
$navigation = _navigation_markup( $next.$previous, 'post-navigation', $args['screen_reader_text'] );
printf( '%s', $navigation);
//---------------------------------------------------------------------------------
//---------------------------------------------------------------------------------
//하단 글 네비게이션 좌우측 바꾼거
//the_post_navigation() 이 함수를 아래 함수로 대처하면 됨
function get_linsoo_the_post_navigation( $args = array() ) {
$args = wp_parse_args( $args, array(
'prev_text' => '%title',
'next_text' => '%title',
'in_same_term' => false,
'excluded_terms' => '',
'taxonomy' => 'category',
'screen_reader_text' => __( 'Post navigation' ),
) );
$navigation = '';
$previous = get_previous_post_link(
'<div class="nav-next">%link</div>',
$args['prev_text'],
$args['in_same_term'],
$args['excluded_terms'],
$args['taxonomy']
);
$next = get_next_post_link(
'<div class="nav-previous">%link</div>',
$args['next_text'],
$args['in_same_term'],
$args['excluded_terms'],
$args['taxonomy']
);
// Only add markup if there's somewhere to navigate to.
if ( $previous || $next ) {
$navigation = _navigation_markup( $next.$previous, 'post-navigation', $args['screen_reader_text'] );
}
printf( '%s', $navigation);
}
//---------------------------------------------------------------------------------
//---------------------------------------------------------------------------------
//하단 글 네비게이션 좌우측 바꾼거
//the_post_navigation() 이 함수를 아래 함수로 대처하면 됨
function get_linsoo_the_post_navigation( $args = array() ) {
$args = wp_parse_args( $args, array(
'prev_text' => '%title',
'next_text' => '%title',
'in_same_term' => false,
'excluded_terms' => '',
'taxonomy' => 'category',
'screen_reader_text' => __( 'Post navigation' ),
) );
$navigation = '';
$previous = get_previous_post_link(
'<div class="nav-next">%link</div>',
$args['prev_text'],
$args['in_same_term'],
$args['excluded_terms'],
$args['taxonomy']
);
$next = get_next_post_link(
'<div class="nav-previous">%link</div>',
$args['next_text'],
$args['in_same_term'],
$args['excluded_terms'],
$args['taxonomy']
);
// Only add markup if there's somewhere to navigate to.
if ( $previous || $next ) {
$navigation = _navigation_markup( $next.$previous, 'post-navigation', $args['screen_reader_text'] );
}
printf( '%s', $navigation);
}
//---------------------------------------------------------------------------------
(이건 사실 the_post_navigation() 함수 내부 구현을 그대로 가져다가 조금만 손댄거)
기존 스킨 the_post_navigation() 함수를 get_linsoo_the_post_navigation()로 교체해주면

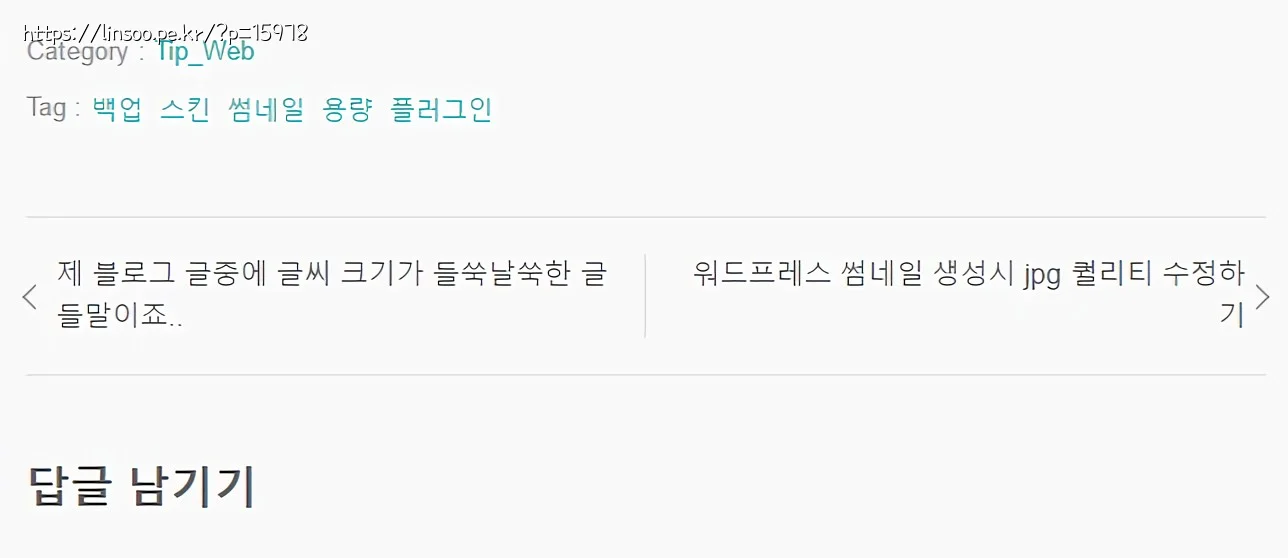
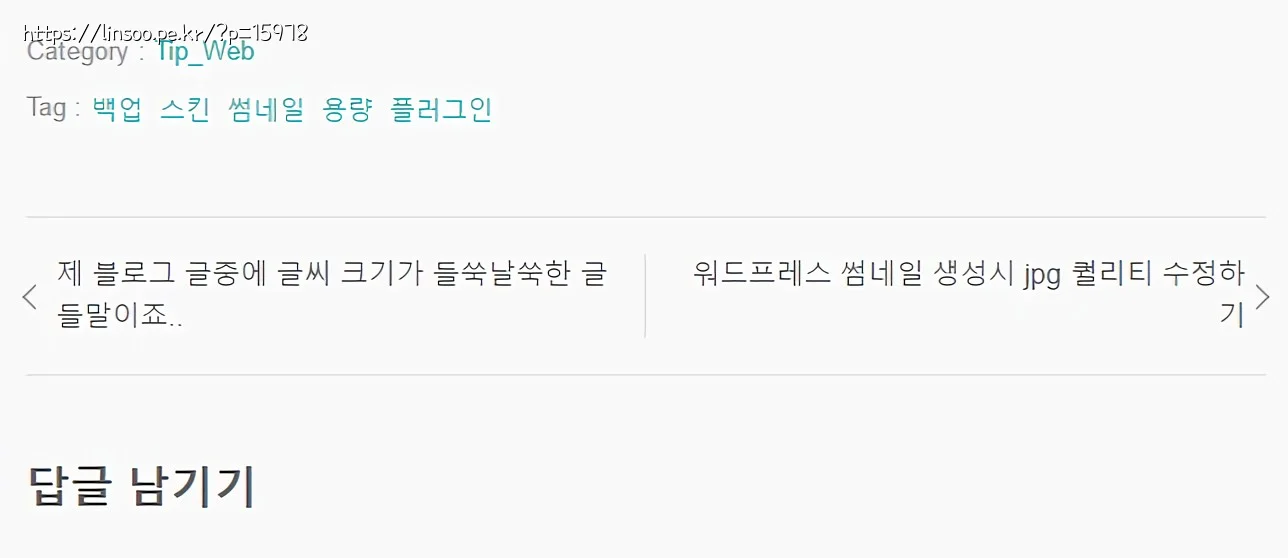
이렇게 좌측글이 최신글 우측글이 구형글로 됩니다. 위 단축키 코드와 get_linsoo_the_post_navigation() 함수를 function.php에 넣어주면
왼쪽(A) 누르면 “제 블로그 글중에 글씨 크기가 들쑥날쑥한 글들말이죠..”로 연결되고
우측(S)를 누르면 “워드프레스 썸네일 생성시 jpg 퀄리티 수정하기” 로 연결됩니다.
뭐.. 여기에 이렇게 정리해 뒀으니 나중에 스킨 바꿔도 손쉽게 적용할수 있겠네요.



답글 남기기