
WP Statistics 오버뷰를 보면 어느 검색엔진을 타고 들어왔는지 보여주는게 있는데
기본적으로 다음이랑 네이버는 없다. (당연하지만)
그나저나 다음은 안습임 다음통해 들어오는 사람이 이렇게 없다니 ㅜ.ㅜ
1. 이미지를 추가한다.
![]()
![]()
네이버 사이트나 다음 사이트에서 직접 만들던지 아님 요거 쓰던지 16×16 png 이미지로 만들면 됨
/wp-content/plugins/wp-statistics/assets/images 에 업로드 한다./wp-content/plugins/ 에 업로드 한다. (이미지 폴더에 업로드 하면 플러그인 업데이트 할때 마다 이미지 삭제하고 업뎃하고 다시 넣어주는 삽질을 반복해야 함.
2. 코드를 수정한다.
/wp-content/plugins/wp-statistics/includes/functions/functions.php 파일을 열고
wp_statistics_searchengine_list 함수를 찾는다.
function wp_statistics_searchengine_list( $all = false ) {
GLOBAL $WP_Statistics;
$default = $engines = array(
'google' => array(
'name' => 'Google',
'translated' => __( 'Google', 'wp_statistics' ),
'tag' => 'google',
'sqlpattern' => '%google.%',
'regexpattern' => 'google.',
'querykey' => 'q',
'image' => 'google.png'
),
.....
);
이런 부분이 있는데 저 array 밑에다가 네이버랑 다음을 추가한다.
'naver'=> array(
'name' => 'Naver',
'translated' => __('Naver', 'wp_statistics'),
'tag' => 'naver',
'sqlpattern' => '%naver.%',
'regexpattern' => 'naver.',
'querykey' => 'query',
'image' => '../../../naver.png',
),
'daum' => array(
'name' => 'Daum',
'translated' => __('Daum', 'wp_statistics'),
'tag' => 'daum',
'sqlpattern' => '%daum.%',
'regexpattern' => 'daum.',
'querykey' => 'q',
'image' => '../../../daum.png',
),
저장해주면 끝.
그럼 맨 위 이미지 처럼 잘 나온다.
여태 방문했던 사람 기록은 없고 코드 추가 이후부터 방문자 기록이 생긴다.
2018년11월18일 추가
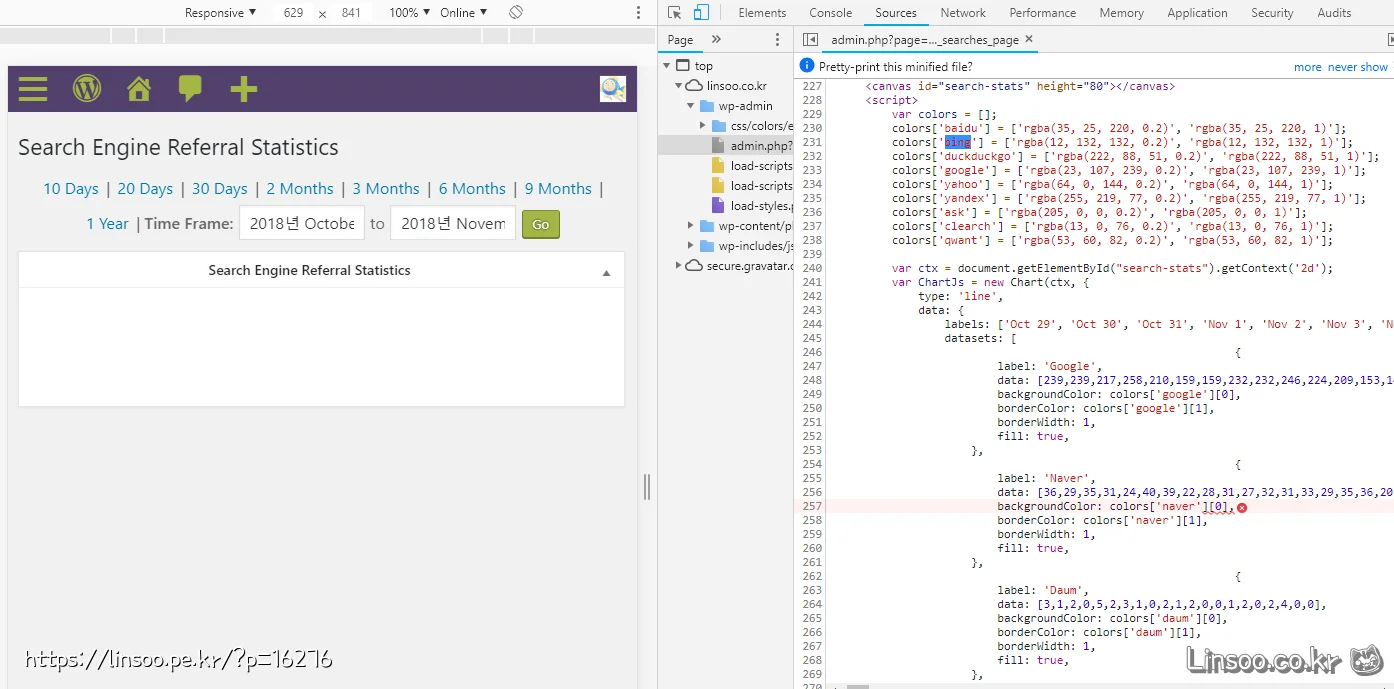
이전부터 있었는지 없었는지 잘 기억안나지만 오늘 하다가 보니 에러나는 부분이 있는걸 발견
Search Engine Referral Statistics 페이지가 제대로 표현이 안되는 건데
문젠 여기서 에러나면서 에러가 밀리면서 무슨 다른 부분까지 영향받는지는 잘 모르겠음
그래서 추가로 파일 두개를 더 수정해야 함.

그래프 선색을 태그명으로 가져오는데 네이버나 다음은 색정보가 없으니 문제가 발생함.
색상값을 자유롭게 지정해도 되긴 하는데 귀찮아서 걍 녹색에 가까운 Bing 값을 네이버에 노란색에 가까운 Yandex 값을 다음값으로 할당하기로 함.
wp-statistics/includes/log/search-statistics.php
wp-statistics/includes/log/widgets/search.php
두 파일을 열어서
var colors = []; colors['baidu'] = ['rgba(35, 25, 220, 0.2)', 'rgba(35, 25, 220, 1)']; colors['bing'] = ['rgba(12, 132, 132, 0.2)', 'rgba(12, 132, 132, 1)']; colors['duckduckgo'] = ['rgba(222, 88, 51, 0.2)', 'rgba(222, 88, 51, 1)']; colors['google'] = ['rgba(23, 107, 239, 0.2)', 'rgba(23, 107, 239, 1)']; colors['yahoo'] = ['rgba(64, 0, 144, 0.2)', 'rgba(64, 0, 144, 1)']; colors['yandex'] = ['rgba(255, 219, 77, 0.2)', 'rgba(255, 219, 77, 1)']; colors['ask'] = ['rgba(205, 0, 0, 0.2)', 'rgba(205, 0, 0, 1)']; colors['clearch'] = ['rgba(13, 0, 76, 0.2)', 'rgba(13, 0, 76, 1)']; colors['qwant'] = ['rgba(53, 60, 82, 0.2)', 'rgba(53, 60, 82, 1)'];
부분 아래에
colors['naver'] = ['rgba(12, 132, 132, 0.2)', 'rgba(12, 132, 132, 1)']; colors['daum'] = ['rgba(255, 219, 77, 0.2)', 'rgba(255, 219, 77, 1)'];
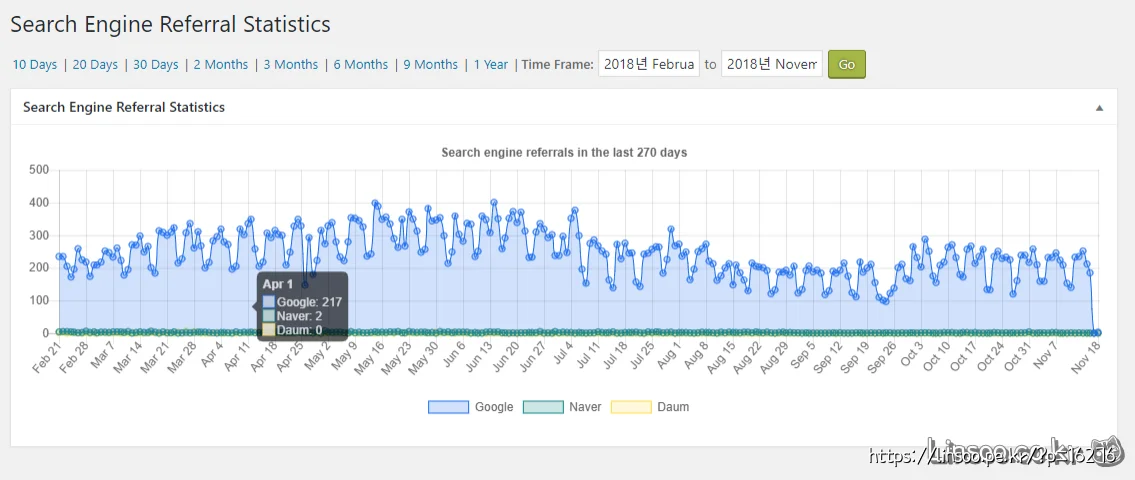
를 추가해준다. 그럼 아래와 같이 잘 나옴.

이 플러그인 이쁘고 잘 만든거 같은데 은근한 곳에서 불편한게 좀 있네…
답글 남기기