
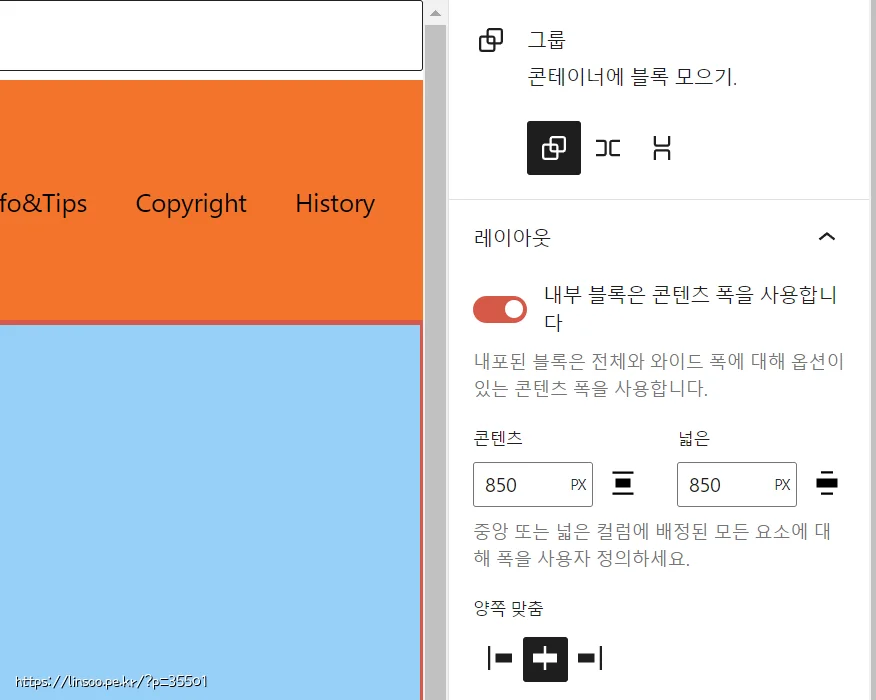
Twenty Twenty-Three 테마 쓰면 콘텐츠 폭을 지정할 수 있는데 저는 이전 게시물이 전부 850에 맞춰 작성되었기 때문에 이번 스킨에서도 850을 지정해서 씁니다.
근데 여기서 지정한다고 구텐베르그 에디터도 자동으로 사이즈 연동되는게 아니라서 글 작성할때 나오는거랑 실제 스킨에서 보여주는게 다르더군요.
여기저기 검색해보고 css 찾아서 여기 적어둡니다.
/* gutenberg-editor-style.css */
/* Main column width */
.wp-block {
max-width: 850px;
}
/* Width of "wide" blocks */
.wp-block[data-align="wide"] {
max-width: 850px;
}
/* Width of "full-wide" blocks */
.wp-block[data-align="full"] {
max-width: none;
}
/* gutenberg-editor-style.css */
/* Main column width */
.wp-block {
max-width: 850px;
}
/* Width of "wide" blocks */
.wp-block[data-align="wide"] {
max-width: 850px;
}
/* Width of "full-wide" blocks */
.wp-block[data-align="full"] {
max-width: none;
}
/* gutenberg-editor-style.css */
/* Main column width */
.wp-block {
max-width: 850px;
}
/* Width of "wide" blocks */
.wp-block[data-align="wide"] {
max-width: 850px;
}
/* Width of "full-wide" blocks */
.wp-block[data-align="full"] {
max-width: none;
}
위 css를 바로 테마에 입력하는법은 모르겠고 (Twenty-Twenty-Three) 테마 style.css 수정해봤자 업데이트 할때 마다 날라갈테니) 저는 항상 차일드 테마 만들어서 사용합니다.
차일드 테마의 function.php 안에
//구텐베르그 에디터에 css 적용
function add_gutenberg_editor_styles() {
// 에디터 css 지원 기능 켜고
add_theme_support( 'editor-styles' );
// css를 추가해준다.
add_editor_style( 'gutenberg-editor-style.css' );
}
add_action( 'after_setup_theme', 'add_gutenberg_editor_styles' );
//구텐베르그 에디터에 css 적용
function add_gutenberg_editor_styles() {
// 에디터 css 지원 기능 켜고
add_theme_support( 'editor-styles' );
// css를 추가해준다.
add_editor_style( 'gutenberg-editor-style.css' );
}
add_action( 'after_setup_theme', 'add_gutenberg_editor_styles' );
//구텐베르그 에디터에 css 적용
function add_gutenberg_editor_styles() {
// 에디터 css 지원 기능 켜고
add_theme_support( 'editor-styles' );
// css를 추가해준다.
add_editor_style( 'gutenberg-editor-style.css' );
}
add_action( 'after_setup_theme', 'add_gutenberg_editor_styles' );
이런 함수 하나 넣어주면 작동합니다.
답글 남기기