
https 적용하고 추후 서버 날렸을때를 대비해서 (서버 날리면 이글 못 볼테지만) 적용하는 방법을 여기에 정리해 둡니다.
1. Let’s Encrypt란? ( https://letsencrypt.org/ )
잘은 모르겠고 https 가 보안에 좋은데 인증서 비용땜에 널리 사용 안하는거 같으니 우리가 무료로 줄께 라고 하는거 같습니다. 크롬이나 시스코 페이스북등 유명한 업체가 스폰서이니 망할 걱정은 안해도 될거 같습니다.
단점은 3개월마다 인증서를 갱신해줘야 합니다. 이거 말고도 이런저런 단점이 있긴 한데 자세한건 저 사이트를 참고하세요.
2. 설치!
https://letsencrypt.org/getting-started/ 사이트에 보면 여러 분기점이 있는데 저는 최대한 쉽고 간단하게 하는 방법으로 갑니다.
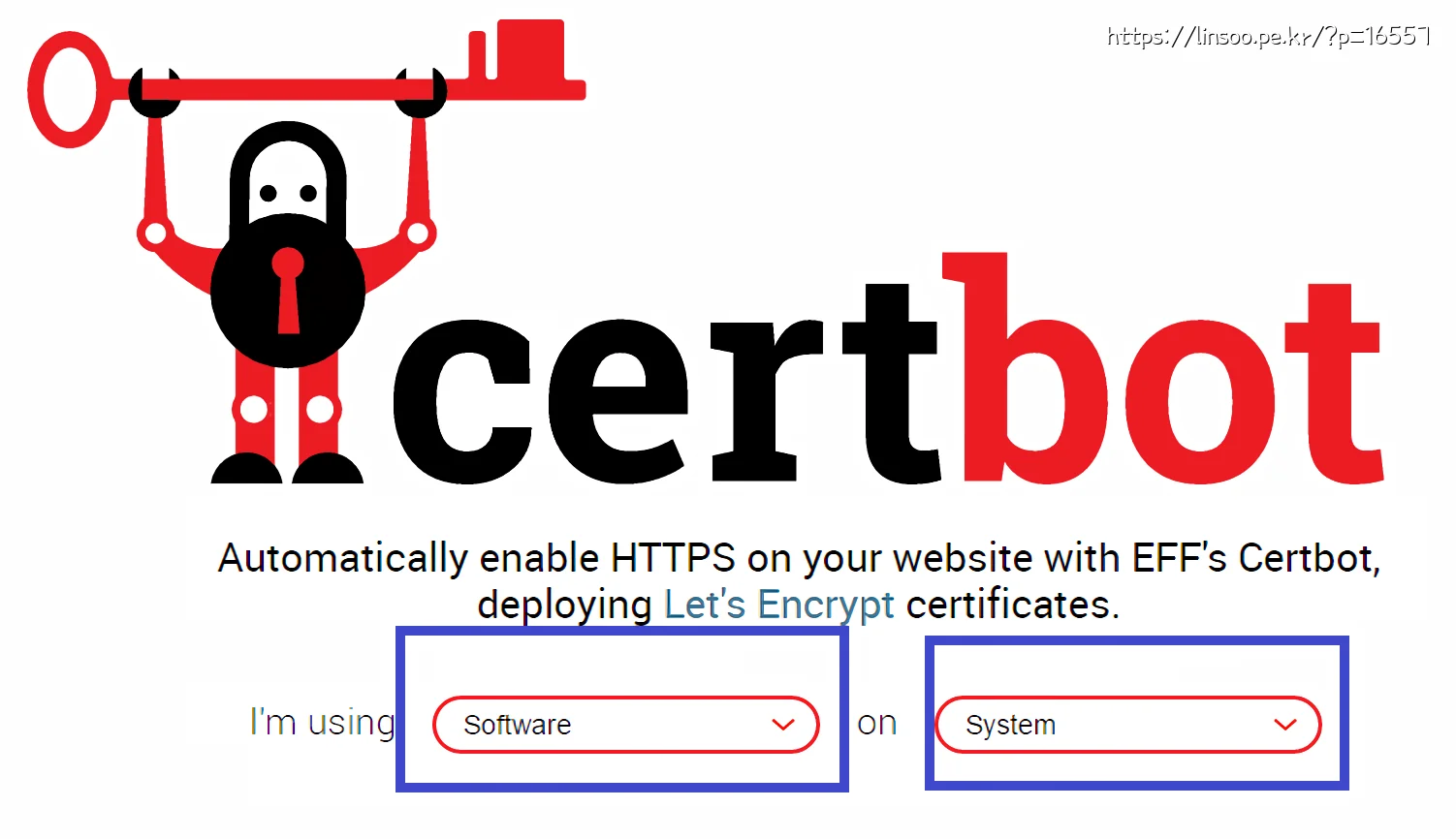
쉘사용가능한걸로 Certbot ACME client 를 사용하는 방법입니다. https://certbot.eff.org/ 사이트에 접속해보면

소프트웨어랑 시스템이 있는데 자신에게 맞는 걸 선택해줍니다. 그리고 그거대로 따라해주기만 하면 됨.
전 nginx와 ubuntu 16.04로 선택했습니다.
설치합니다.
$ sudo apt-get install letsencrypt
꽤 많이 깔더군요.
이제 인증서를 생성합니다.
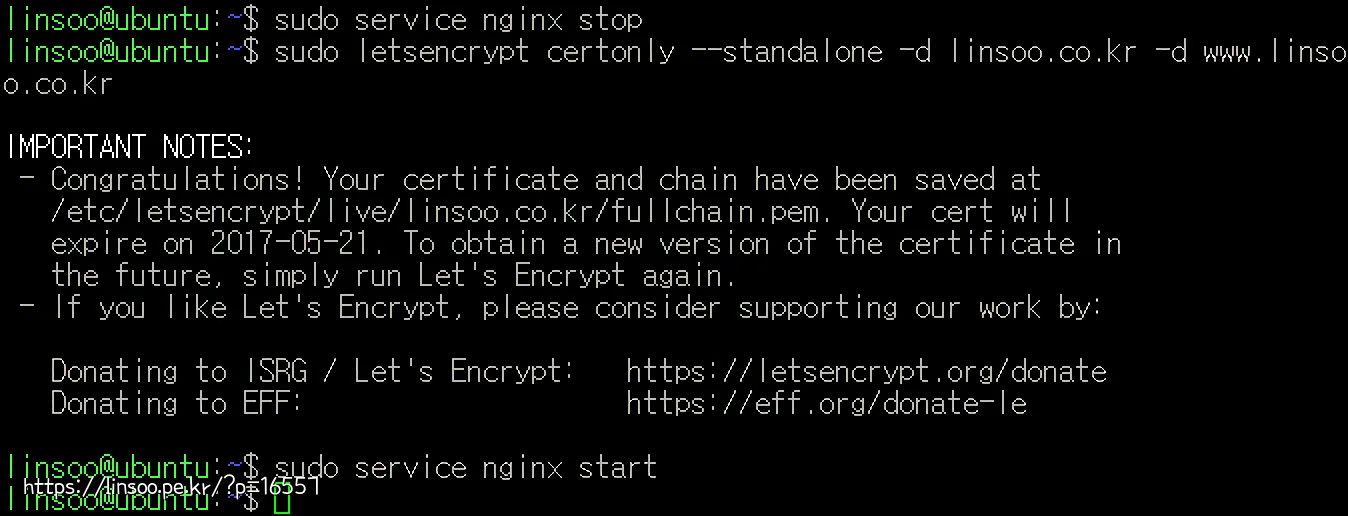
$ sudo letsencrypt certonly --standalone -d linsoo.co.kr -d www.linsoo.co.kr
certbot 사이트에 webroot plugin이 정확히 뭔지 몰라서 그냥 스탠드 얼론으로 했습니다. 위와 같이 명령을 내리는데 저는 접속 도메인 두개라 위처럼 두개썼습니다.

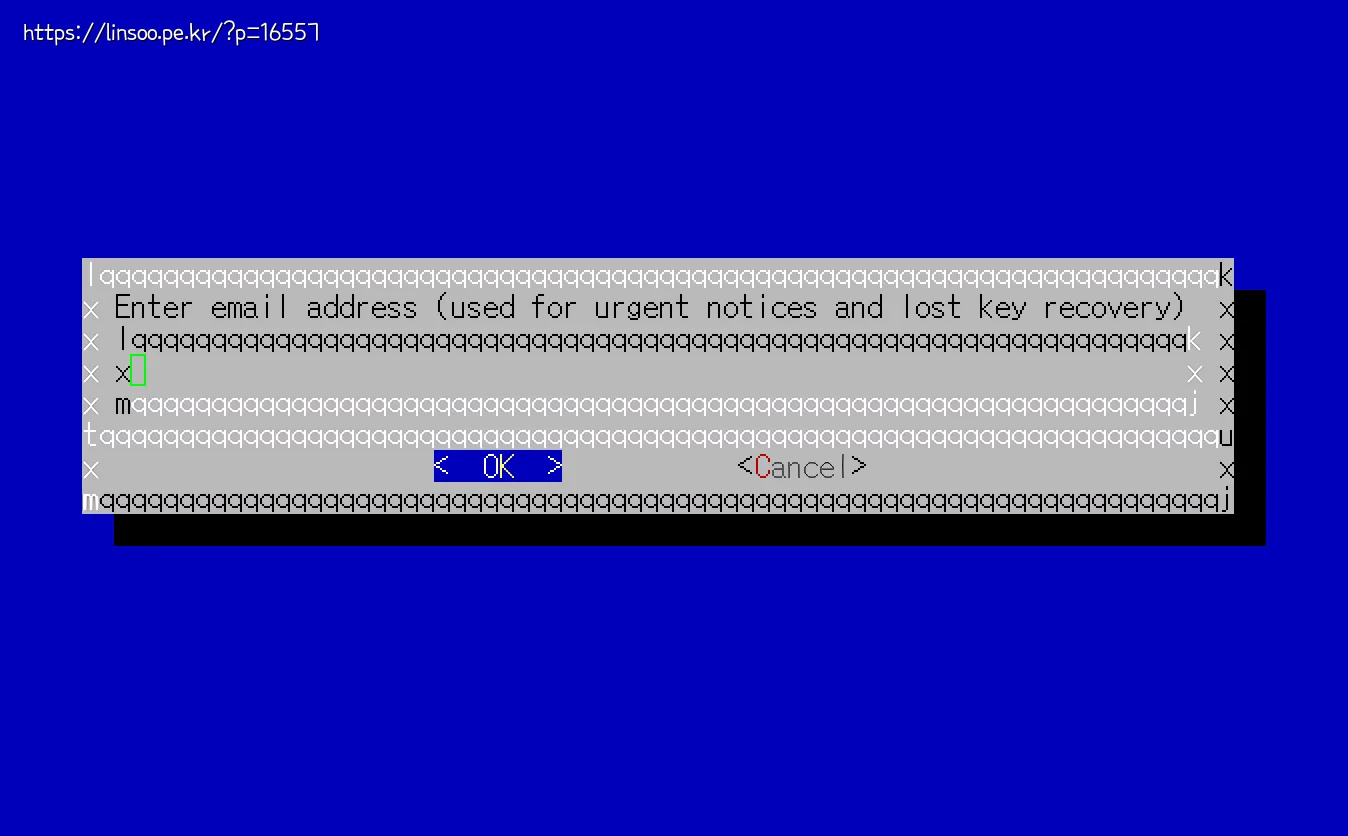
이메일 주소 입력하랍니다.

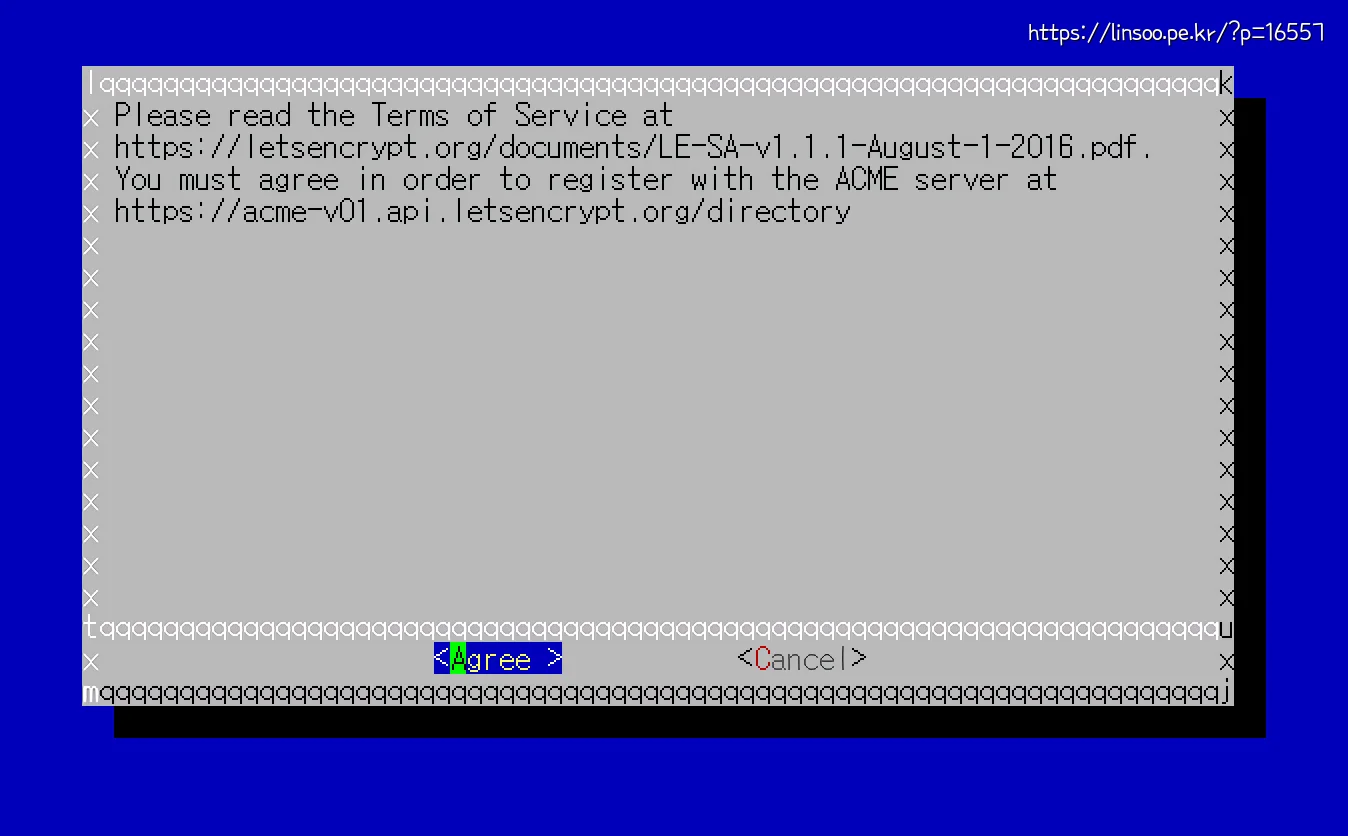
서비스 설명서 읽고 동의하냐 뭐 이런겁니다 동의 해야죠.

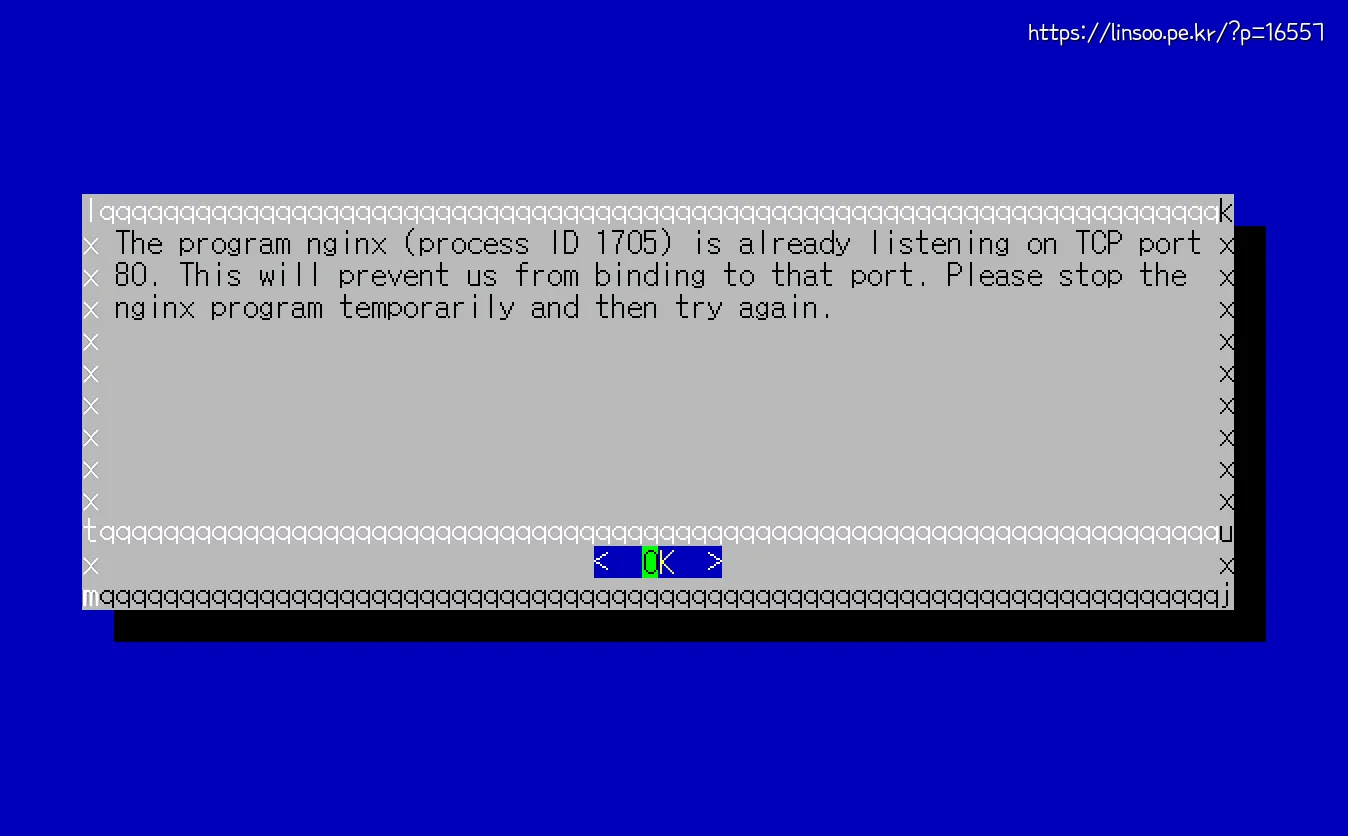
나중에 알았는데 아파치는 모듈 사용해서 현재 웹서버 정지 안하고도 인증서를 받을수 있지만
다른거는 80번 포트가 열려있어야지만 인증서를 받을수 있다고 합니다.

Let’s Encrypt가 맘에 들면 꼭 좀 기부해주세요 여러분 저는 현재 백수라 ㅜ.ㅜ
nginx를 잠시 중지 하고 인증서 발급을 받습니다. 그리고 일단 서버를 재가동 합니다.
( 방화벽 443 포트 열어주는것도 빠트리면 안됩니다. 인증서 생성이 자꾸 실패해서 한참 삽질하다가
아! 방화벽! 포트 열어주니 바로 생성됬네요.)
3. NGINX 설정
nginx 설정 해줍니다. 그냥 인증서만 생성한다고 되는건 아니죠. 솔직히 크게 뭐 해줄건 없습니다 nginx 설정값내부에 기본적으로 주석 처리되어 있으니깐요.
# SSL configuration # listen 443 ssl default_server; ssl_certificate /etc/letsencrypt/live/linsoo.co.kr/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/linsoo.co.kr/privkey.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers HIGH:!aNULL:!MD5;
ssl_certificate, ssl_certificate_key 부분에 위에서 생성한 인증서 경로를 씁니다. 그리고 nginx 재시작을 해주면 https로 접속이 됩니다.
하지만 종전까지 http를 사용했으니 인터넷속 다른 곳에 기록된 블로그 주소는 죄다 http 일테니 http로 접근하면 자동으로 https로 리다이렉트 하게 아래와 같이 추가합니다.
server {
listen 80 default_server;
server_name _;
return 301 https://$host$request_uri;
}
그리고 nginx를 재시작 해주면 http로 접속해도 자동으로 https로 접속됩니다. 만약 안되면 브라우저 캐시를 지우고 다시 해보세요.
4. 워드프레스 설정
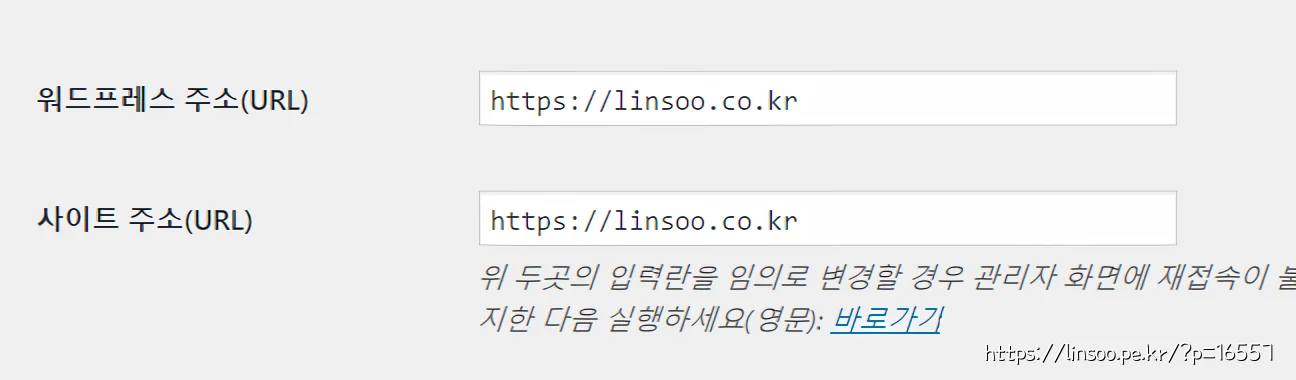
다 된거 같지만 아직 남았습니다. 워드프레스 관리자 페이지에 설정에 일반에 가면

이 부분에 http를 https로 바꿔주십니다. (나중에 이미지 추가할때 이 주소를 기본으로 해서 들어갑니다)
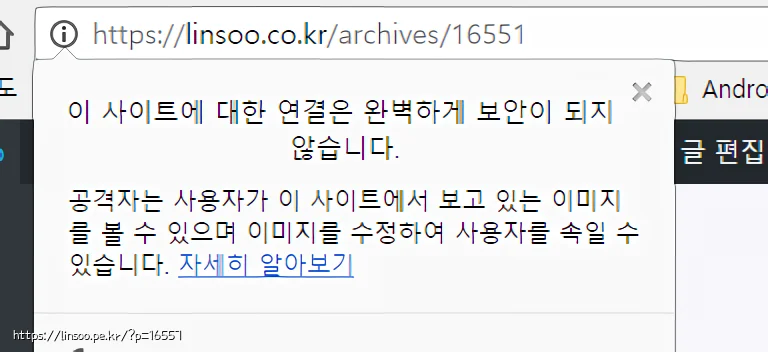
이제 정말 다된거 같죠? 저도 다 됬는줄 알았습니다. 근데 이전에 작성한 글을 보면 위 주소줄이 아래와 같이 됩니다

첨엔 이게 뭔가 했더니만 워드프레스는 이미지가 절대주소로 들어가기 때문에 https로 바꾸기 이전에 업로드한 첨부파일들은 본문에 http로 절대주소가 되어있기 때문입니다.
이젠 본문내용을 수정해야 합니다. 모든글 하나하나 열어서 수정하기엔 우린 너무 게으르죠. 그래서 쿼리문으로 한방에 고칩니다.
UPDATE wp_posts SET post_content = REPLACE(post_content,'linsoo.co.kr/wp-content/uploads','/wp-content/uploads');
이렇게 해서 본문에 들어간 첨부파일 주소까지 전부 고쳐주면 항상 언제나 녹색 자물쇠를 볼 수 있습니다!
5. 인증서 갱신
글 다 써놓고 이제 끝인가 할려고 보니 빠진게 있네요. 인증서 갱신!
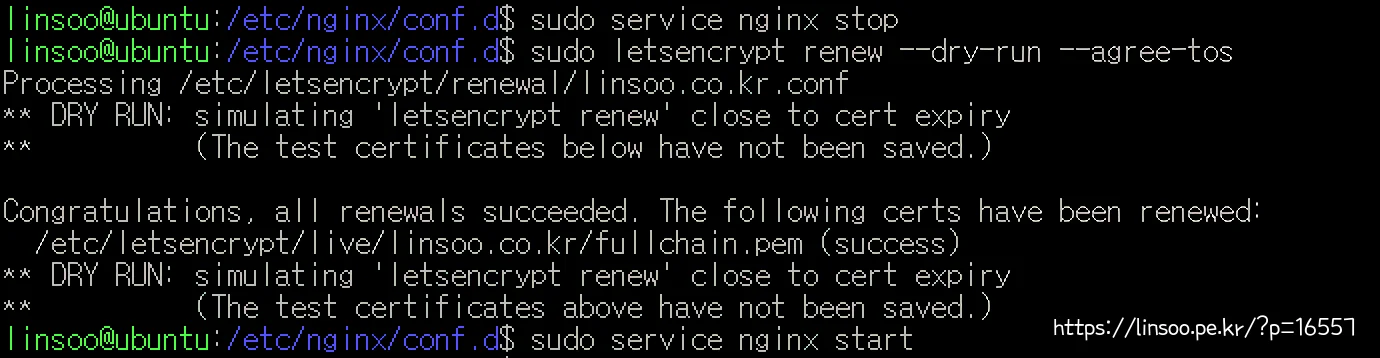
$ sudo service nginx stop $ sudo letsencrypt renew --dry-run --agree-tos
위는 인증서 갱신 테스트 명령입니다. 갱신 테스트 명령도 80번 포트가 필요합니다. 그래서 잠시 nginx를 중단하고 위와 같이 명령을 내립니다.

갱신 테스트에 성공했다고 나옵니다. 요걸 해보는 이유중 하나가 그냥 바로 갱신하기 했더니만

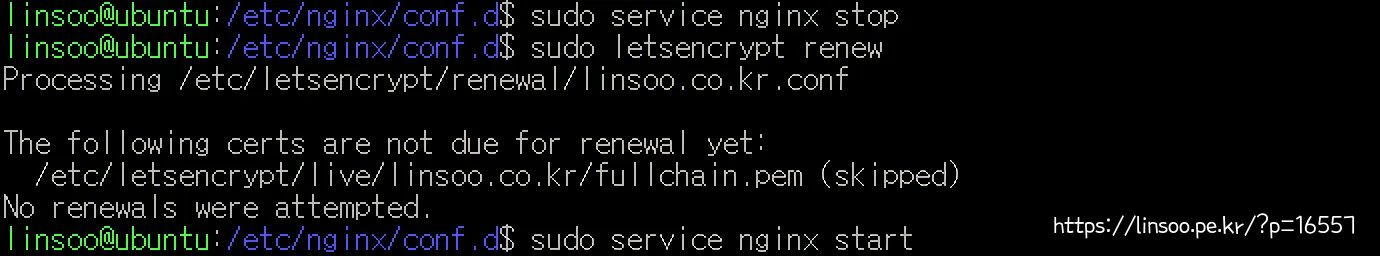
인증서 날짜가 많이 남아서 그런지 위와 같이 나오면서 갱신이 안되더군요. 지금은 귀찮고 조만간 쉘스크립트 하나 만들어서 인증서 전날에 자동 갱신되도록 크론탭에 추가 해봐야겠습니다. (인증서 만료일이 몇일 남았을때 갱신되는건지 알수 있음 좋겠지만)
이젠 정말 끗!
2017년05월01일 추가

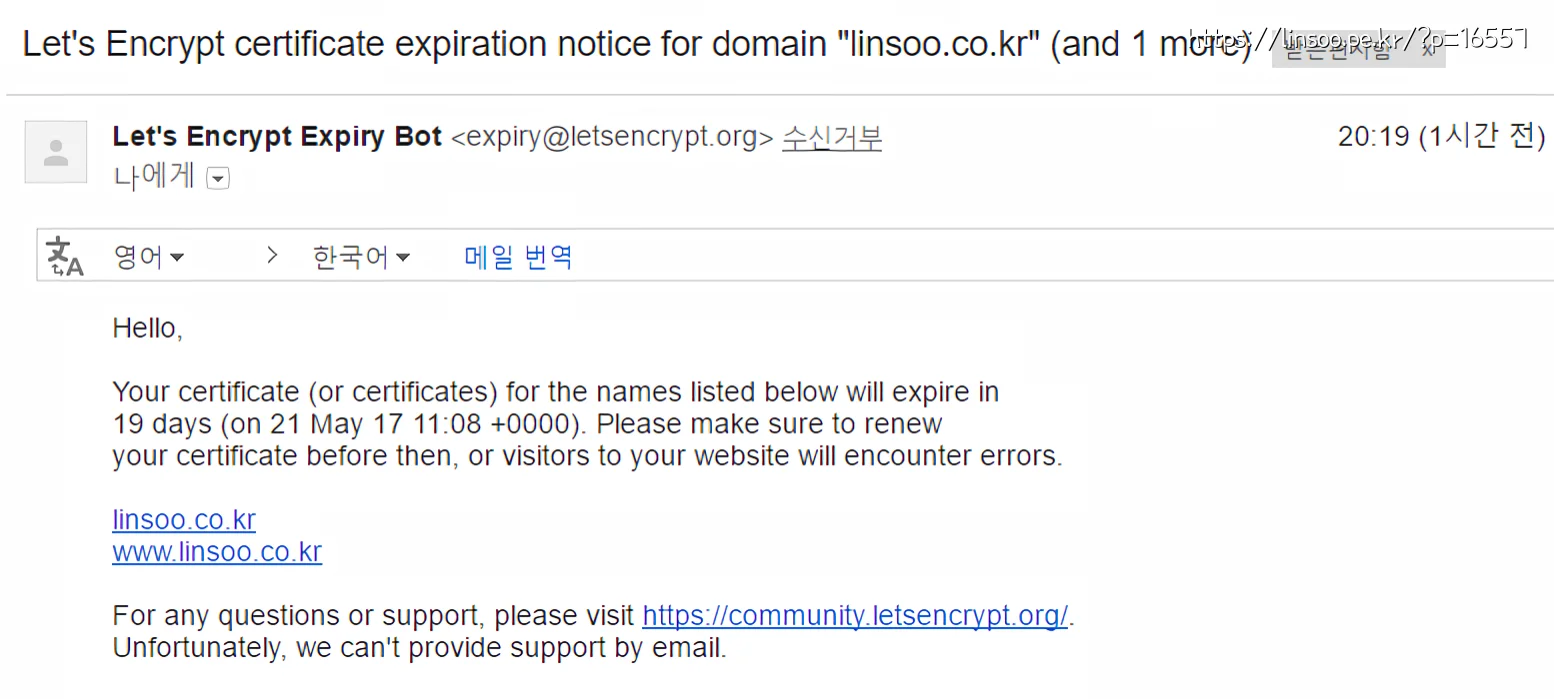
이런 이메일이 오더군요. 아직 많이 남긴 했는데 그래도 미리미리 통보해주네요.
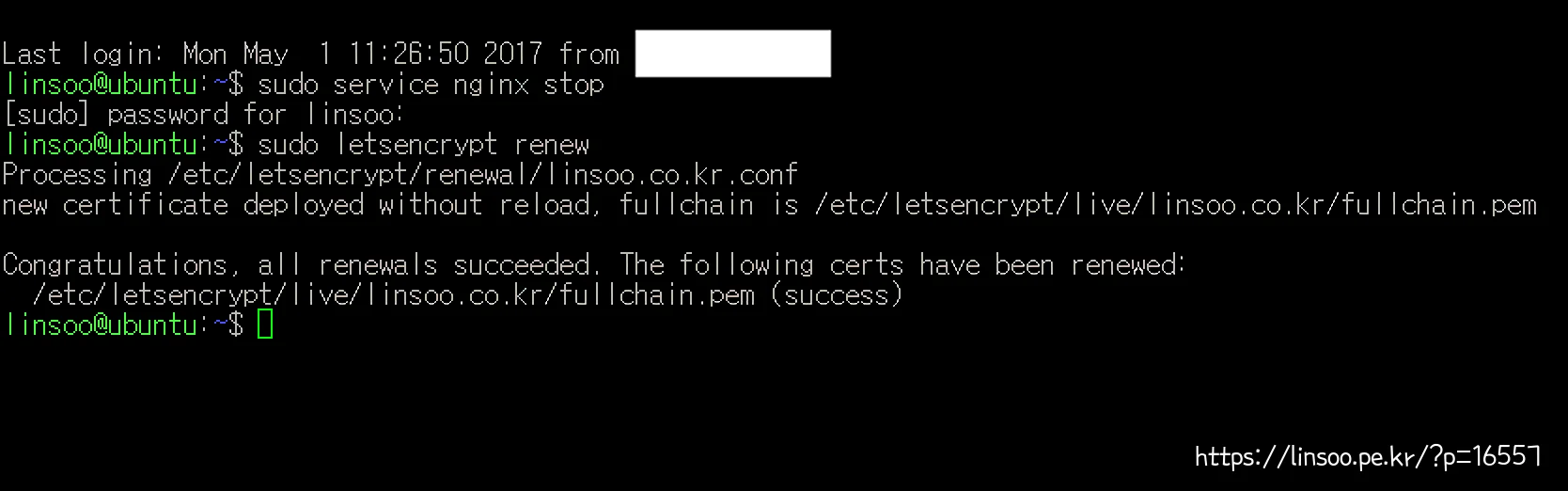
그래서 갱신해봤습니다.

별 무리 없이 잘 되네요. 갱신일 까먹을까봐 크론탭 등록 생각했었는데 굳이 안해도 될거 같습니다. (구글 캘린더에도 등록함)

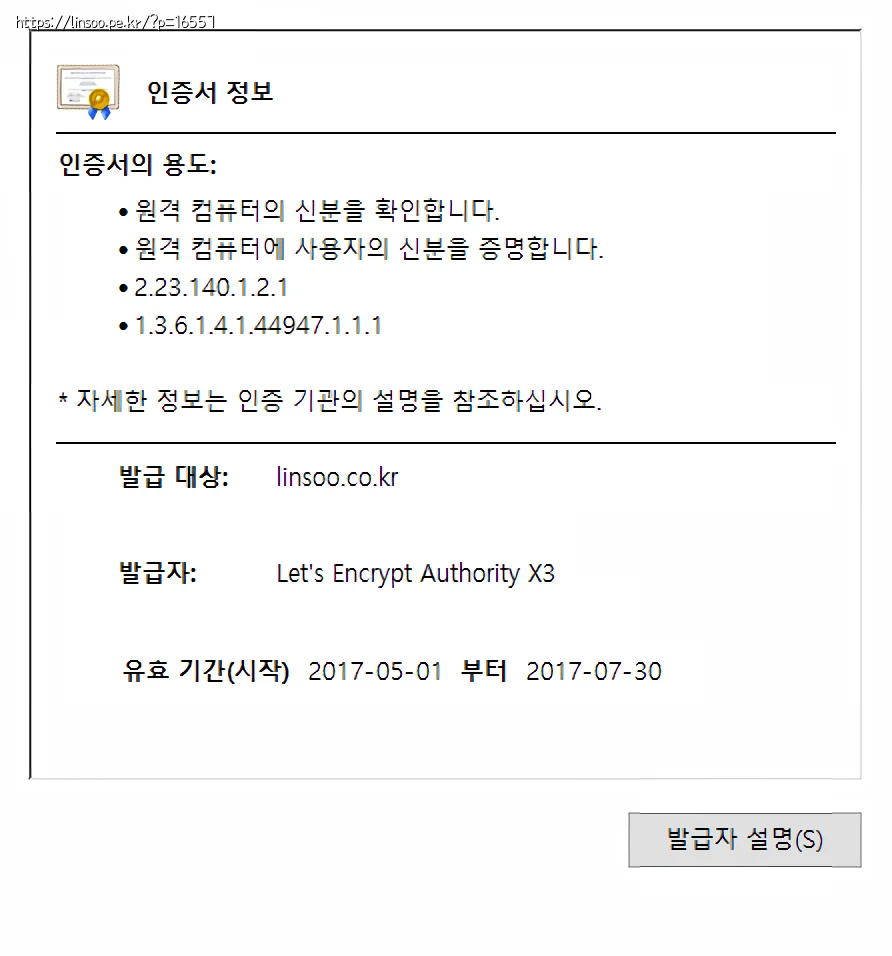
뭐 당연한거겠지만 인증서 기간 추가가 아니라 오늘으로 부터 3개월로 갱신됩니다.
참고 사이트
https://certbot.eff.org/#ubuntuxenial-nginx
http://nginx.org/en/docs/http/configuring_https_servers.html
답글 남기기