

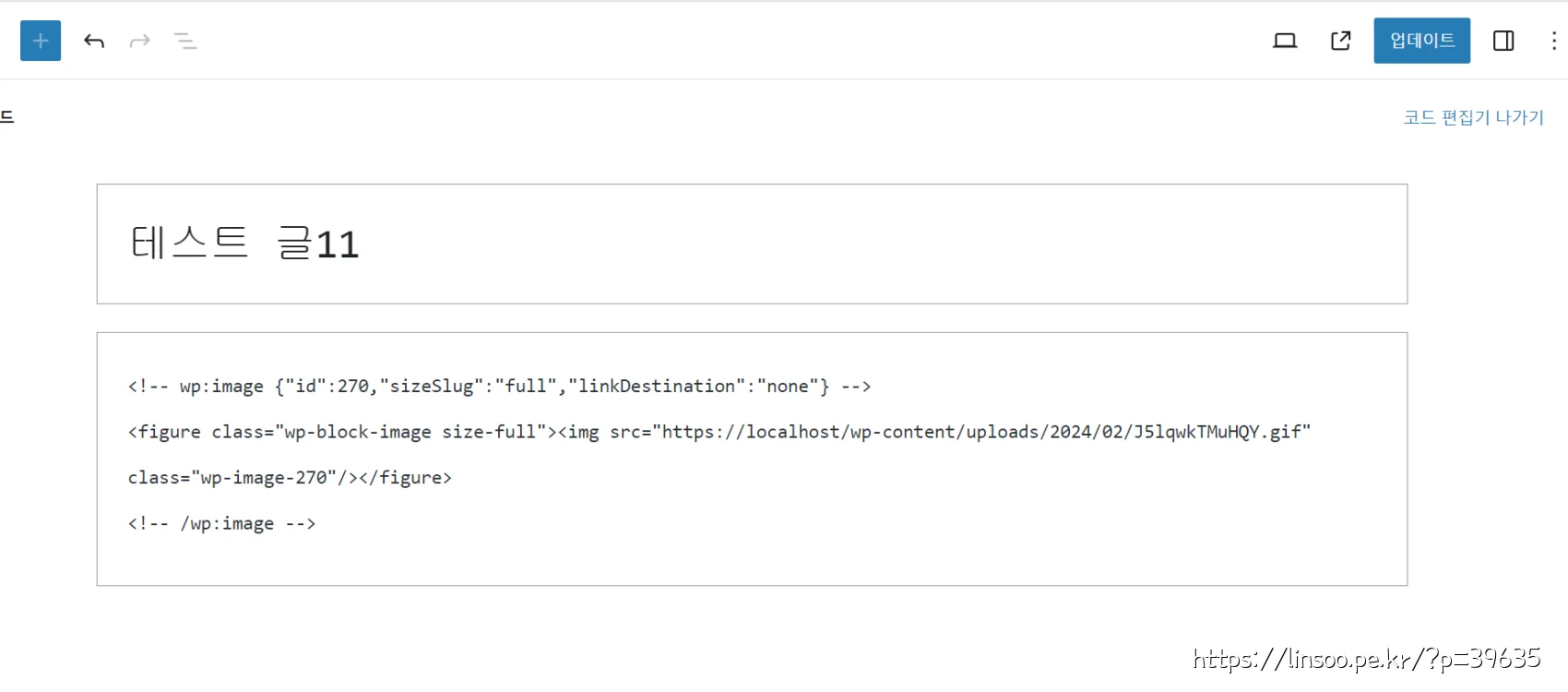
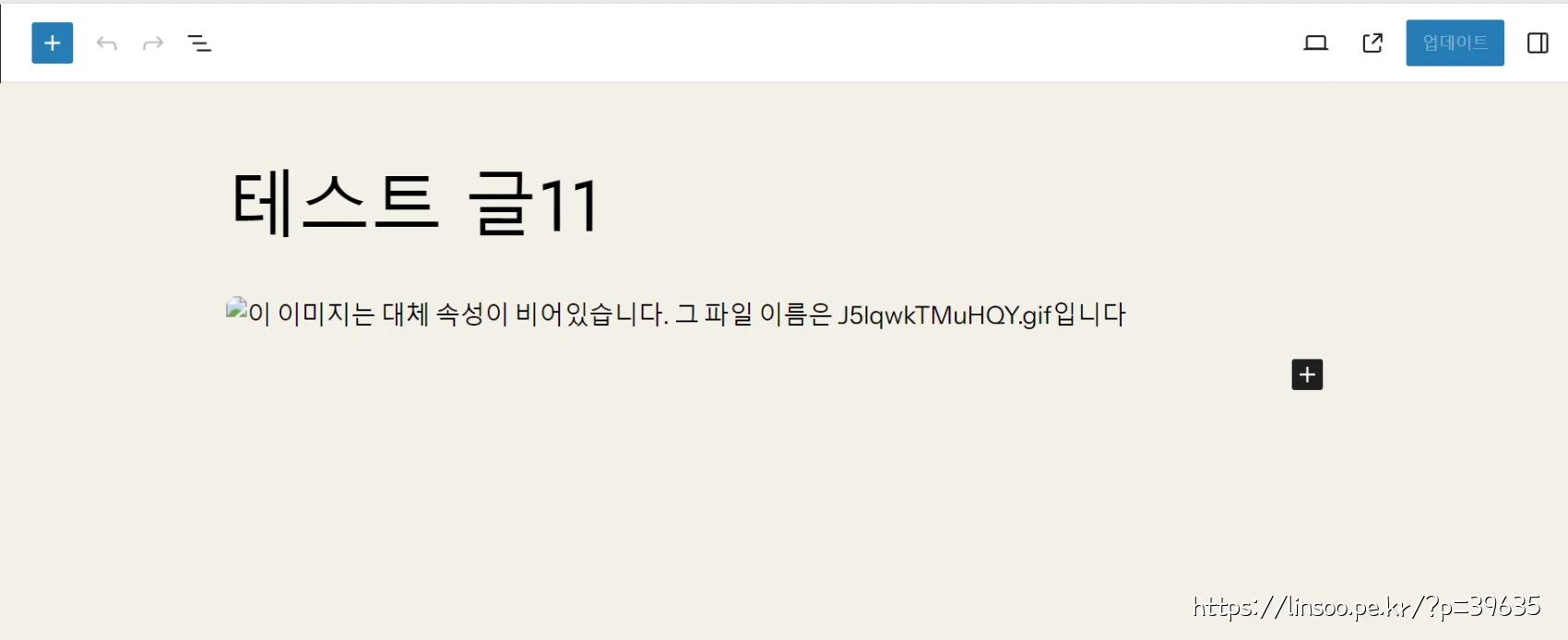
구텐베르그 에디터에서 IMG 태그 사용할때 상대 경로로 적으면 우측 이미지 처럼 에디터 화면에서는 정상적으로 이미지가 나오지 않습니다.

http로 시작하는 전체 경로를 적어줘야 잘 나옵니다.
처음에는 이 문제를 몰랐는데 우연히 nginx 세팅 때문에 이런 문제가 있다는걸 알게 되었고 해결법을 찾느라 인터넷을 검색해보니 어느 게시판에서 WordPress 개발자가 WordPress 디자인 기조에 따라 상대 경로를 쓰지 않는다는 댓글을 봤습니다.
그래서 저도 반쯤 포기 하고 있었는데 생각해보면 처음에는 잘 됐었거든요. 그래서 뭔가 설정의 차이로 가능하게 되는가 하고 이것저것 해보다가 방법을 찾어내긴 했습니다.
이게 왜 작동하는지는 모르지만요.
그 방법은 바로 Enlighter 플러그인을 설치하는 것입니다.
Enlighter 바이럴 광고도 아니고 플러그인 개발자도 아닙니다.
대충 예상 가는것은 /wp-content/plugin 경로를 nginx 세팅에서 막고 로그를 남기면 특정 js 가 막혔다는 로그가 남는데 이 js 파일이 뭔가 역할을 해줘서 구텐베르그 에디터에서도 상대 경로가 작동하는거로 생각합니다.
답글 남기기