
기존 MFC나 윈폼C#은 체크박스에 체크할때 다른 컨트롤이 변경되게 할려면 소스 코드로 작업을 해줘야 하지만 WPF에서는 화면 디자인에 사용되는 XAML으로도 변하게 할수 있다.
XAML 스크립트?만 잘 알아두면 어지간한 GUI 화면은 프로그래머가 없어도 작동되도록 디자이너가 작업할 수 있습니다. (하지만 현실은 프로그래머가 다 하고 있겠지)
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="163.5" Width="295">
<Grid>
<CheckBox VerticalAlignment="Top" HorizontalAlignment="Left" Content="텍스트 박스에 내용 채우기" Margin="60.5,32.654,0,0"
Name="CheckBox_test1"/>
<TextBox VerticalAlignment="Top" HorizontalAlignment="Left"
Width="164.635" Margin="60.5,61.753,0,0" Height="31.46">
<TextBox.Style>
<Style TargetType="TextBox">
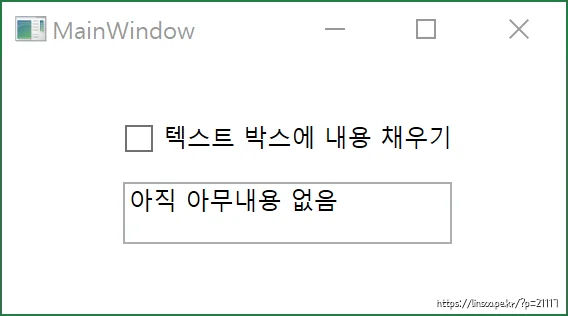
<Setter Property="Text" Value="아직 아무내용 없음" />
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=CheckBox_test1, Path=IsChecked}" Value="True">
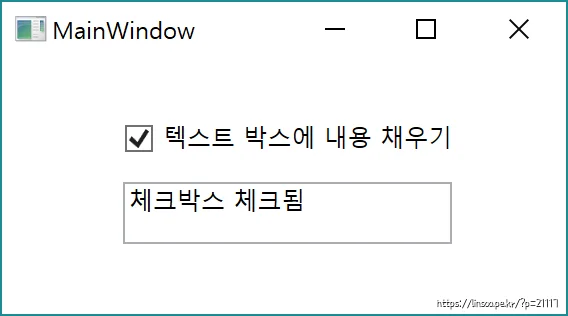
<Setter Property="Text" Value="체크박스 체크됨" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
이렇게 하면 체크박스에 체크를 했을때

이렇게 변함.
단순히 체크박스 값을 트리거로 사용했는데 이거 말고도 다른 트리거가 있다.
http://www.wpf-tutorial.com/styles/trigger-datatrigger-event-trigger/
WPF는 잘 쓸줄만 알면 화면 구성할때 프로그래머가 일일이 코딩해주지 않아도 이런저런 기능들을 디자이너선에서 해볼수 있는게 많음. (하지만 이것도 디자이너가 하지 않고 프로그래머가 하겠지)
잘 배워두면 각종 응용 프로그램 작업할때 좋을거 같음.
답글 남기기