
티스토리 카테고리가 전부 펼쳐놓으면 지저분해보이고 그렇다고 전부 접어두면 뭔가 아쉬워서 방법을 찾아보고 여기 정리해둡니다.
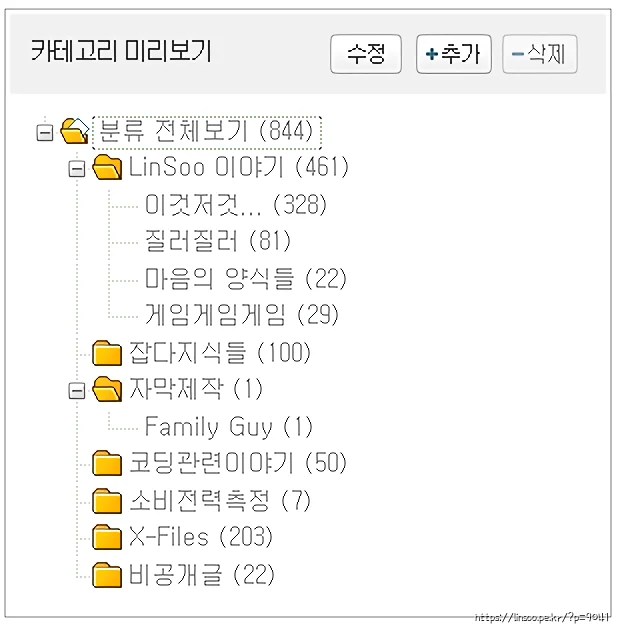
관리자 페이지->스킨->카테고리 설정 으로 들어갑니다. 그런 위의 그림과 같은 카테고리 메뉴가 나옵니다.
그 페이지에서 마우스 오른쪽 버튼을 눌러서 “페이지 소스” 메뉴를 선택합니다.
그 다음에는 펼치기 원하는 카테고리를 검색합니다. (가능하면 영문이름으로 변경후 하는게 좋습니다.)
저는 여기서 “자막제작” 항목을 찾아보겠습니다. 카테고리명이 한글이면 {“id”:”221003″,“label”:”uc790ub9c9uc81cuc791″,”value” 이런식으로 나오는데 중요한건 id값입니다.
관리자 메뉴->스킨->HTML/CSS 수정 부분으로 들어가서 HTML부분에서 [ ##_category_## ] 항목을 찾아서 바로 밑에다가 아래와 같이 코드를 넣어주시면 됩니다.
<!-- 특정 카테고리만 펼치기 -->
<script language="javascript">
toggleFolder('221003'); <====== 아까 그 외우고 있던 id값
</script>
답글 남기기