
뭐 이전에 플러그인 없이 추가하는 법을 적은 적이 있었는데 오늘 스킨 변경 및 수정 작업을 하다가 정말 쉽게 복사해서 붙이기만 하면 작동 되는 방법을 찾아서 여기 정리해둠. 이전 방식
참고로 이전 방식에서 새로운 방식을 찾게 된 이유중 하나가 이전 방식으로 하고 워드프레스 메인 페이지에 소스코드가 포함된 여러개의 글이 동시에 출력되면 (페이지당 글 몇개 이런식으로) CSS 브러시 파일 못 읽었다는 에러메세지가 왕창뜨는 현상이 나타나서 해결 방법을 찾아가 이 방법을 찾게됬음.
본인은 웹개발자가 아니라서 스킨을 만들줄은 몰라서 공개된 스킨을 입맛대로 삽질해서 수정해 사용중인데 워드프레스의 경우 child 테마 만드는게 되서 오리지널은 그대로 놔두고 몇가지만 수정해 놓고 사용중임 (오리지날 테마가 업그레이드 되도 호환성 문제 별로 없음)
차일드 테마 만드는 법은 여기로

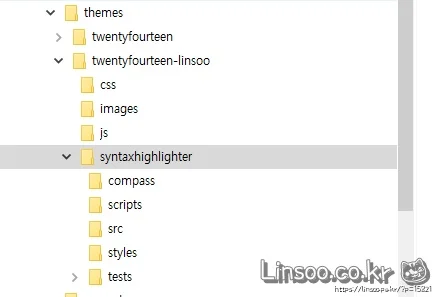
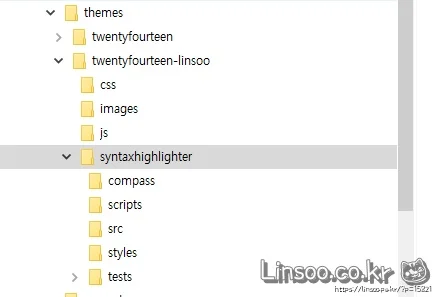
차일드 테마에 syntaxhighlighter 폴더는 대충 이런 구조로 되어 있음
다른 파일은 따로 건들것 없고 차일드 테마의 functions.php 파일을 열어서 하단에 아래와 같은 코드를 추가해줌
if ( ! function_exists( 'loadScript_SyntaxHighlighter' ) ) :
function loadScript_SyntaxHighlighter() {
if(is_single()){#단일 페이지 일때만 로딩
$path_syntaxScr = get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/';
$path_syntaxSyt = get_stylesheet_directory_uri().'/syntaxhighlighter/styles/';
wp_enqueue_style('shCore.css', $path_syntaxSyt.'shCore.css');
wp_enqueue_style('shThemeMidnight.css', $path_syntaxSyt.'shThemeMidnight.css' );
wp_enqueue_script('shCore.js', $path_syntaxScr.'shCore.js', array( 'jquery' ) );
wp_enqueue_script('shAutoloader.js', $path_syntaxScr.'shAutoloader.js', array( 'jquery' ) );
function run_SyntaxHighlighter(){
if(is_single()){#단일 페이지 일때만 로딩
$path = get_stylesheet_directory_uri().'/syntaxhighlighter/scripts';
$run_string ='<script type="text/javascript">SyntaxHighlighter.autoloader('.
''applescript ' .$path.'/shBrushAppleScript.js','.
''actionscript3 as3 ' .$path.'/shBrushAS3.js','.
''bash shell ' .$path.'/shBrushBash.js','.
''coldfusion cf ' .$path.'/shBrushColdFusion.js','.
''cpp c ' .$path.'/shBrushCpp.js','.
''c# c-sharp csharp ' .$path.'/shBrushCSharp.js','.
''css ' .$path.'/shBrushCss.js','.
''delphi pascal ' .$path.'/shBrushDelphi.js','.
''diff patch pas ' .$path.'/shBrushDiff.js','.
''erl erlang ' .$path.'/shBrushErlang.js','.
''groovy ' .$path.'/shBrushGroovy.js','.
''java ' .$path.'/shBrushJava.js','.
''jfx javafx ' .$path.'/shBrushJavaFX.js','.
''js jscript javascript ' .$path.'/shBrushJScript.js','.
''perl pl ' .$path.'/shBrushPerl.js','.
''php ' .$path.'/shBrushPhp.js','.
''text plain ' .$path.'/shBrushPlain.js','.
''ps, powershell ' .$path.'/shBrushPowerShell.js','.
''py python ' .$path.'/shBrushPython.js','.
''ruby rails ror rb ' .$path.'/shBrushRuby.js','.
''sass scss ' .$path.'/shBrushSass.js','.
''scala ' .$path.'/shBrushScala.js','.
''sql ' .$path.'/shBrushSql.js','.
''vb vbnet ' .$path.'/shBrushVb.js','.
''xml xhtml xslt html ' .$path.'/shBrushXml.js''.
'SyntaxHighlighter.defaults['toolbar'] = false;
add_action('wp_enqueue_scripts', 'loadScript_SyntaxHighlighter');
add_action('wp_footer', 'run_SyntaxHighlighter');
//syntaxhighlighter 추가
if ( ! function_exists( 'loadScript_SyntaxHighlighter' ) ) :
function loadScript_SyntaxHighlighter() {
if(is_single()){#단일 페이지 일때만 로딩
$path_syntaxScr = get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/';
$path_syntaxSyt = get_stylesheet_directory_uri().'/syntaxhighlighter/styles/';
wp_enqueue_style('shCore.css', $path_syntaxSyt.'shCore.css');
wp_enqueue_style('shThemeMidnight.css', $path_syntaxSyt.'shThemeMidnight.css' );
wp_enqueue_script('shCore.js', $path_syntaxScr.'shCore.js', array( 'jquery' ) );
wp_enqueue_script('shAutoloader.js', $path_syntaxScr.'shAutoloader.js', array( 'jquery' ) );
}
}
function run_SyntaxHighlighter(){
if(is_single()){#단일 페이지 일때만 로딩
$path = get_stylesheet_directory_uri().'/syntaxhighlighter/scripts';
$run_string ='<script type="text/javascript">SyntaxHighlighter.autoloader('.
''applescript ' .$path.'/shBrushAppleScript.js','.
''actionscript3 as3 ' .$path.'/shBrushAS3.js','.
''bash shell ' .$path.'/shBrushBash.js','.
''coldfusion cf ' .$path.'/shBrushColdFusion.js','.
''cpp c ' .$path.'/shBrushCpp.js','.
''c# c-sharp csharp ' .$path.'/shBrushCSharp.js','.
''css ' .$path.'/shBrushCss.js','.
''delphi pascal ' .$path.'/shBrushDelphi.js','.
''diff patch pas ' .$path.'/shBrushDiff.js','.
''erl erlang ' .$path.'/shBrushErlang.js','.
''groovy ' .$path.'/shBrushGroovy.js','.
''java ' .$path.'/shBrushJava.js','.
''jfx javafx ' .$path.'/shBrushJavaFX.js','.
''js jscript javascript ' .$path.'/shBrushJScript.js','.
''perl pl ' .$path.'/shBrushPerl.js','.
''php ' .$path.'/shBrushPhp.js','.
''text plain ' .$path.'/shBrushPlain.js','.
''ps, powershell ' .$path.'/shBrushPowerShell.js','.
''py python ' .$path.'/shBrushPython.js','.
''ruby rails ror rb ' .$path.'/shBrushRuby.js','.
''sass scss ' .$path.'/shBrushSass.js','.
''scala ' .$path.'/shBrushScala.js','.
''sql ' .$path.'/shBrushSql.js','.
''vb vbnet ' .$path.'/shBrushVb.js','.
''xml xhtml xslt html ' .$path.'/shBrushXml.js''.
'); '.
'SyntaxHighlighter.defaults['toolbar'] = false;
SyntaxHighlighter.all();
</script>';
echo $run_string;
}
}
add_action('wp_enqueue_scripts', 'loadScript_SyntaxHighlighter');
add_action('wp_footer', 'run_SyntaxHighlighter');
endif;
//syntaxhighlighter 추가
if ( ! function_exists( 'loadScript_SyntaxHighlighter' ) ) :
function loadScript_SyntaxHighlighter() {
if(is_single()){#단일 페이지 일때만 로딩
$path_syntaxScr = get_stylesheet_directory_uri().'/syntaxhighlighter/scripts/';
$path_syntaxSyt = get_stylesheet_directory_uri().'/syntaxhighlighter/styles/';
wp_enqueue_style('shCore.css', $path_syntaxSyt.'shCore.css');
wp_enqueue_style('shThemeMidnight.css', $path_syntaxSyt.'shThemeMidnight.css' );
wp_enqueue_script('shCore.js', $path_syntaxScr.'shCore.js', array( 'jquery' ) );
wp_enqueue_script('shAutoloader.js', $path_syntaxScr.'shAutoloader.js', array( 'jquery' ) );
}
}
function run_SyntaxHighlighter(){
if(is_single()){#단일 페이지 일때만 로딩
$path = get_stylesheet_directory_uri().'/syntaxhighlighter/scripts';
$run_string ='<script type="text/javascript">SyntaxHighlighter.autoloader('.
''applescript ' .$path.'/shBrushAppleScript.js','.
''actionscript3 as3 ' .$path.'/shBrushAS3.js','.
''bash shell ' .$path.'/shBrushBash.js','.
''coldfusion cf ' .$path.'/shBrushColdFusion.js','.
''cpp c ' .$path.'/shBrushCpp.js','.
''c# c-sharp csharp ' .$path.'/shBrushCSharp.js','.
''css ' .$path.'/shBrushCss.js','.
''delphi pascal ' .$path.'/shBrushDelphi.js','.
''diff patch pas ' .$path.'/shBrushDiff.js','.
''erl erlang ' .$path.'/shBrushErlang.js','.
''groovy ' .$path.'/shBrushGroovy.js','.
''java ' .$path.'/shBrushJava.js','.
''jfx javafx ' .$path.'/shBrushJavaFX.js','.
''js jscript javascript ' .$path.'/shBrushJScript.js','.
''perl pl ' .$path.'/shBrushPerl.js','.
''php ' .$path.'/shBrushPhp.js','.
''text plain ' .$path.'/shBrushPlain.js','.
''ps, powershell ' .$path.'/shBrushPowerShell.js','.
''py python ' .$path.'/shBrushPython.js','.
''ruby rails ror rb ' .$path.'/shBrushRuby.js','.
''sass scss ' .$path.'/shBrushSass.js','.
''scala ' .$path.'/shBrushScala.js','.
''sql ' .$path.'/shBrushSql.js','.
''vb vbnet ' .$path.'/shBrushVb.js','.
''xml xhtml xslt html ' .$path.'/shBrushXml.js''.
'); '.
'SyntaxHighlighter.defaults['toolbar'] = false;
SyntaxHighlighter.all();
</script>';
echo $run_string;
}
}
add_action('wp_enqueue_scripts', 'loadScript_SyntaxHighlighter');
add_action('wp_footer', 'run_SyntaxHighlighter');
endif;
간단하게 설명하면 함수가 2개 있는데
loadScript_SyntaxHighlighter은 코어 스크립트랑 기본 css 호출하는 부분이고 run_SyntaxHighlighter는 하이라이트 로더 실행 시키는 부분인데 두개로 나눈이유는 스크립트 파일이 로딩되는 시점때문에 하나의 함수로 만들면 안되더군요.
아무튼 이거 때문에 담부터는 스킨 바꿀때 일일이 content.php 복사하다가 수정할 필요가 없습니다.
차일드 테마 function.php에 저것만 복사해서 붙이면 다 적용됨.
혹시 플러그인 쓰면 더 편한데 왜 굳이 이렇게 하냐고 하신다면 위에 이전글을 한번 읽고 오시면 감사하겠습니다.


답글 남기기