
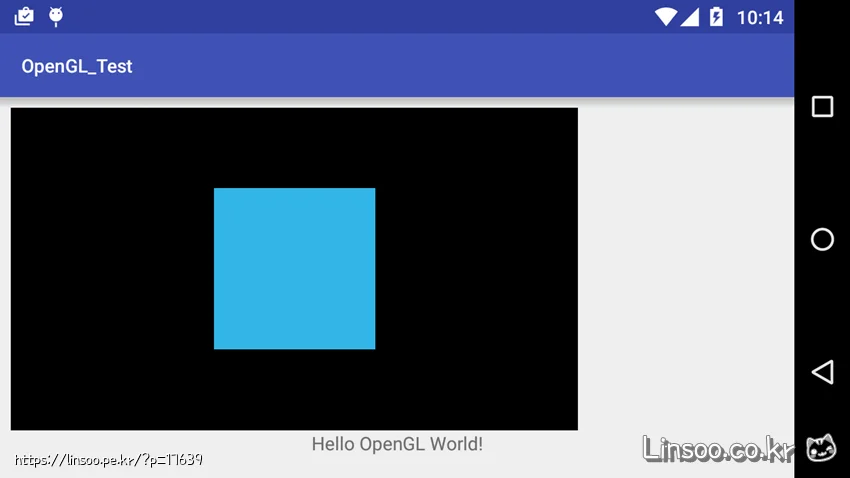
안드로이드에서 OpenGL샘플을 돌려보는데
float ratio = (float) width / height; Matrix.frustumM(mProjectionMatrix, 0, -ratio, ratio, -1, 1, 3, 7);
첫번째 의문 frustumM의 인자값
우선 이해가 안됬던게 frustumM 인자값이었음.
인터넷을 검색해보면 몇가지 잘못된 글들이 나왔는데 대표적인것이 세번째 인자부터 4개의 인자 값이 Frustum의 왼쪽평면 좌표, 우측평면좌표, 상단평면좌표, 하단평면 좌표라고 그림까지 그려가면서 설명되어 있었음. (상식적으로 평면좌표가 하나의 float 값만 가진다는게 말이 안되지)
역시 검색의 끝은 레퍼런스지 라는 생각으로 OpenGL 공식 문서를 뒤져보니
left, right
Specify the coordinates for the left and right vertical clipping planes.
bottom, top
Specify the coordinates for the bottom and top horizontal clipping planes.
좌/우는 수직절단면체로부터의 왼쪽과 오른쪽 좌표
하/상은 수평절단면체로부터의 아래와 위 좌표
라고 함.
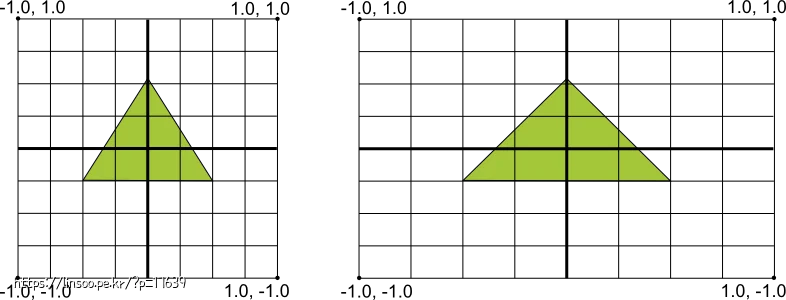
이미지 출처: https://developer.android.com/guide/topics/graphics/opengl.html
수직절단면체는 위 이미지의 중심에 굵은 가로세로선을 말하는것임.
조금 더 쉽게 생각하면 Frustum의 near Plane이 GLSurfaceView랑 딱 붙어 있다고 생각하고
그 좌표를 입력한다고 생각하면 이해하기 쉬움
두번째 의문
좌우는 (가로/세로 = ratio)의 값으로 채우면서 왜 상하는 그냥 -1, 1을 채웠는가 였음.
이거 첨에 정말 고민 많이 했는데 정말 간단한 거였음
위 이미지 처럼 opengl의 내부는 좌표는 -1~1까지를 가짐.
ratio 값 자체가 height를 1이라 기준잡고 width의 비율을 나타내는거기 때문에 -ratio, ratio, -1, 1, 를 사용하는것임
Frustum값을 저렇게 세팅해야 모델링 결과가 좌우로 넓적하게 늘어난다던지 세로로 길쭉해진다는 문제가 없이 정상적으로 표현됨.

답글 남기기